Kiểm tra form hợp lệ với HTML5 hoặc Javascript
Việc kiểm tra form hợp lệ là điều cần thiết trước khi gửi dữ liệu để phòng tránh việc người dùng gửi form mà không điền hoặc điền sai định dạng dữ liệu mà chúng ta mong muốn. Do đó, bài viết này LTKK sẽ hướng dẫn các bạn cách đơn giản nhất để kiểm tra form hợp lệ trước khi cho phép gửi form.
Bài viết sẽ tập trung vào các vấn đề sau đây:
- Kiểm tra tính hợp lệ của form theo cách đơn giản nhất, kiểm tra các trường không được phép rỗng sử dụng Javascript thuần thúy.
- Kiểm tra form hợp lệ với các ràng buộc email, số điện thoại,… phải đúng định dạng, sử dụng javascript. Yêu cầu bạn cần biết về regex (regular expression) và cách sử dụng regex trong JS.
- Kiểm tra tính hợp lệ của form sử dụng HTML5
- Kiểm tra form hợp lệ với các ràng buộc email, số điện thoại,… phải đúng định dạng, sử dụng jQuery (thư viện). Cách này thì gọi các hàm có sẵn của thư viện thôi, khá đơn giản. Nếu muốn biết bên trong nó làm gì thì quay lại vấn đề ngay trên.

NỘI DUNG BÀI VIẾT
Kiểm tra form hợp lệ cơ bản
Trong phần này, mình sẽ hướng dẫn các bạn cách kiểm tra người dùng nhập form có đầy đủ hay không bằng cách kiểm tra cách trường bắt buộc có được điền nội dung hay bị bỏ trống. Nếu phần nội dung bắt buộc bị bỏ trống thì sẽ có cảnh báo với người dùng.
Code cho file index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> input, label { display: block; } </style> <script src="./index.js"></script> <title>Document</title> </head> <body> <h1>Ví dụ kiểm tra form hợp lệ với Javascript</h1> <form name="contactForm" action="" onsubmit="return validateForm()" method="post"> <label for="fname">First Name*:</label> <input type="text" name="fname" id="fname"> <label for="sname">Last Name*:</label> <input type="text" name="sname" id="sname"> <label for="validate">What is 5 + 1?*:</label> <input type="text" name="validate" id="validate"> <label for="">Message</label> <textarea name="" id="" cols="30" rows="10"></textarea> <input type="submit" value="Submit"> </form> </body> </html> |
Và source kiểm tra form hợp lệ với Javascript như sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
// Bạn có thể lấy giá trị của form theo cách hiện tại hoặc cách đang được comment function validateForm() { var fname = document.forms["contactForm"]["fname"].value; // var fname = document.getElementById("fname").value; var sname = document.forms["contactForm"]["sname"].value; // var sname = document.getElementById("sname").value; var validate = document.forms["contactForm"]["validate"].value; // var validate = document.getElementById("validate").value; if (fname == null || fname == "") { alert("First name must be filled out"); return false; } else if (sname == null || sname == "") { alert("Last name must be filled out"); return false; } else if (isNaN(validate) || validate != 6) { alert("You're either a spammer or can't add"); return false; } alert('ok, redirect to https://blog.luyencode.net'); window.location.href = "https://blog.luyencode.net"; } |
Và đây là thành quả của chúng ta:
See the Pen
PoNvGGO by Hieu Nguyen (@hieunv1996)
on CodePen.
[sc_quote]Đọc thêm: Phương pháp học lập trình đúng đắn cho người mới bắt đầu[/sc_quote]
Kiểm tra form hợp lệ nâng cao
Khác với phần trước, demo dưới đây yêu cầu các trường tùy chỉnh phải đúng với định dạng của nó. Ví dụ như email thì phải đúng định dạng, số điện thoại thì phải có ít hơn 11 số, …
Để làm được điều này với Javascript mà không dùng bất cứ thư viện hỗ trợ nào, chúng ta cần nhờ tới sự giúp đỡ của regex trong javascript.
Ví dụ dưới đây giúp bạn kiểm tra 1 email nhập vào có hợp lệ hay không.
Kiểm tra email hợp lệ với Javascript
Code HTML:
|
1 2 3 |
<div> <input type="email" name="" id="email" placeholder="Enter your email" onfocusout="formValidate()"> </div> |
Code CSS (thêm cho đẹp thôi):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
html, body { height: 100%; min-height: 100%; } body { display: flex; height: 100%; text-align: center; justify-content: center; align-items: center; } div { width: 50%; } input { font-size: 30px; width: 100%; padding: 15px; text-align: center; border: 5px solid rgba(0, 0, 0, .3); } |
Code javascript:
- regex dưới đây sẽ check xem email có thỏa mãn các điều kiện:
- bắt đầu bằng chữ cái
- phần username của email phải dài hơn 1 ký tự và chỉ được có chữ cái, số, dấu chấm hoặc ký tự $, _
- email phải có @ và có kết thúc là đuôi tên miền (.com, .vn, …) Ở đây đuôi tên miền là bất kỳ được tạo thành từ
\w+: a-z, A-Z, 0-9 và _
|
1 2 3 4 5 6 7 8 |
function formValidate(){ var regExp = /^[A-Za-z][\w$.]+@[\w]+\.\w+$/; var email = document.getElementById("email").value; if (regExp.test(email)) alert('Email hợp lệ!'); else alert('email không hợp lệ!'); } |
Và đây là thành quả, các bạn có thể thử nghiệm bằng cách nhập email, hoặc bất kỳ thứ gì rồi nhấp chuột vào vị trí ngoài hộp input nhé, vì mình dùng event onfocusout mà.
See the Pen
RegEx Email Validation by Hieu Nguyen (@hieunv1996)
on CodePen.
Validate số điện thoại với JS
Để kiểm tra số điện thoại có hợp lệ hay không, chúng ta cũng có thể sử dụng cách tương tự cách kiểm tra email hợp lệ phia trên.
Code HTML:
|
1 2 3 |
<div> <input type="text" name="" id="phone" placeholder="Enter your phone number" onfocusout="formValidate()"> </div> |
Code CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
html, body { height: 100%; min-height: 100%; } body { display: flex; height: 100%; text-align: center; justify-content: center; align-items: center; } div { width: 50%; } input { font-size: 30px; width: 100%; padding: 15px; text-align: center; border: 5px solid rgba(0, 0, 0, .3); } |
Code Javascript kiểm tra số điện thoại hợp lệ
|
1 2 3 4 5 6 7 8 |
function formValidate(){ var regExp = /^(0[234][0-9]{8}|1[89]00[0-9]{4})$/; var phone = document.getElementById("phone").value; if (regExp.test(phone)) alert('SĐT hợp lệ!'); else alert('SĐT không hợp lệ!'); } |
Giải thích:
regExp phía trên sẽ khớp chuỗi số, bắt đầu là số 0, tiếp sau đó là 1 trong các số 2, 3 hoặc 4, sau đó là 8 số bất kỳ để đủ 10 số. Hoặc khớp số tổng đài có 8 chữ số bắt đầu là 1800/1900.
Kết quả của chúng ta, bạn có thể xem demo trực tiếp tại đây nhé.
See the Pen
regex phone validator by Hieu Nguyen (@hieunv1996)
on CodePen.
[sc_quote]Đọc thêm: Cách viết CV ấn tượng dành cho dân công nghệ thông tin[/sc_quote]
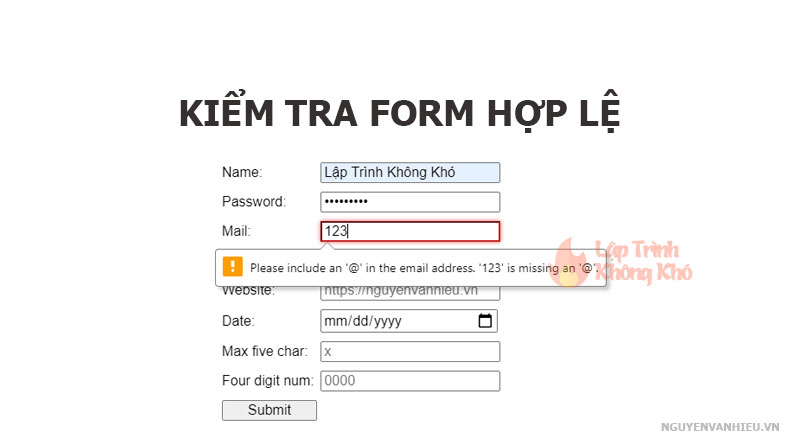
Bắt lỗi form bằng HTML5
Sử dụng HTML5 để bắt lỗi khá đơn giản, chúng ta chỉ việc chỉ định kiểu dữ liệu cho thẻ input qua thuộc tính type (email, tel, date, number, url) kèm thuộc tính required để kiểm tra trước khi submit. Trong trường hợp bạn muốn custom cách kiểm tra theo ý mình, sử dụng regex vào thuộc tính pattern là ngon nghẻ.
Mình có 1 ví dụ tổng hợp dưới đây, có các chức năng kiểm tra sau:
- Kiểm tra trường
Namephải nhập, chỉ được nhập các chữ cái tiếng Việt, tiếng anh, dấu cách và 1 số ký tự đặc biệt. - password phải nhập tối thiểu 8 ký tự
- email phải nhập đúng
- SĐT phải nhập đúng như ví dụ kiểm tra hợp lệ ở ví dụ trên
- Nhập đúng url website bắt đầu là http
- Nhập date trong phạm vi tùy chỉnh
- Nhập tối đa 5 ký tự, dùng pattern để tạo kiểm tra tùy chỉnh theo ý mình
- Chỉ cho phép nhập số có 4 chữ số, dùng pattern để tạo kiểm tra tùy chỉnh theo ý mình
Code HTML:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<form> <div> <label for="name">Name:</label> <input type="text" name="name" class="name" placeholder="Lập Trình Không Khó" pattern="^[a-zA-ZÀÁÂÃÈÉÊÌÍÒÓÔÕÙÚĂĐĨŨƠàáâãèéêìíòóôõùúăđĩũơƯĂẠẢẤẦẨẪẬẮẰẲẴẶẸẺẼỀỀỂẾưăạảấầẩẫậắằẳẵặẹẻẽềềểếỄỆỈỊỌỎỐỒỔỖỘỚỜỞỠỢỤỦỨỪễệỉịọỏốồổỗộớờởỡợụủứừỬỮỰỲỴÝỶỸửữựỳỵỷỹ\s\W|_]+$" required /> </div> <div> <label for="password">Password:</label> <input type="password" name="password" class="password" placeholder="••••••••••" pattern="[a-zA-Z0-9!@#$%^&*]{8,}" required /> </div> <div> <label for="mail">Mail:</label> <input type="email" name="mail" class="mail" placeholder="[email protected]" pattern="^([0-9a-zA-Z]([-.\w]*[0-9a-zA-Z])*@([0-9a-zA-Z][-\w]*[0-9a-zA-Z]\.)+[a-zA-Z]{2,9})$" required /> </div> <div> <label for="phone">Number:</label> <input type="tel" name="phone" placeholder="0273456789" pattern="^(0[234][0-9]{8}|1[89]00[0-9]{4})$" required /> </div> <div> <label for="website">Website:</label> <input type="url" name="website" placeholder="https://blog.luyencode.net" pattern="(http|https)://.+" required /> </div> <div> <label for="date">Date:</label> <input type="date" name="date" min="2019-01-01" max="2050-12-31" required /> </div> <div> <label for="onechar">Max five char:</label> <input type="text" name="onechar" placeholder="x" pattern="[a-zA-Z]{,5}" required /> </div> <div> <label for="onechar">Four digit num:</label> <input type="text" name="onechar" placeholder="0000" pattern="^[0-9]{4}" required /> </div> <div> <input type="submit" /> </div> </form> |
Code CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
:focus {outline: none;} form { margin: 20px; } div { margin: 10px; } label, input[type="submit"] { width: 110px; display: inline-block; } input { width: 200px; } input:focus:invalid { box-shadow: 0 0 5px #d45252; border-color: #b03535; } input:focus:valid { box-shadow: 0 0 5px #5cd053; border-color: #28921f; } |
Và thành quả kiểm tra form hợp lệ với HTML5 đây rồi. Các bạn có thể trải nghiệm thử luôn: Link demo online
See the Pen
Validating form using html5 patterns and input types by Hieu Nguyen (@hieunv1996)
on CodePen.
Validate form với jQuery
Để sử dụng chức năng validate của jquery, chúng ta sẽ cần bổ sung sử dụng thư viện jquery validate:
|
1 2 |
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> <script src="https://ajax.aspnetcdn.com/ajax/jquery.validate/1.11.1/jquery.validate.js"></script> |
Dưới đây là một ví dụ minh họa sử dụng jQuery để kiểm tra thông tin form:
Code HTML:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<form method="post" name="myform" id="myform"> <p> <label for='email'>Email:</label><br> <input type="email" name="email"> </p> <p> <label for='url'>URL:</label><br> <input type="url" name="url"> </p> <p> <label for='factor'>Factor:(number validation - any number like 55.22)</label><br> <input type="number" name="factor" value='0.9'> </p> <p> <label for='items'>Items:(digits validation - only digits; no decimal point)</label><br> <input type="number" name="items" value='1'> </p> <input type="submit" name='submit' value="Submit"> </form> |
Code CSS:
|
1 2 3 4 5 6 7 8 9 |
body { font-family: Arial, Sans-serif; } .error { color:red; font-family:verdana, Helvetica; } |
Code JS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
$(function() { $("#myform").validate( { rules: { email: { required: true, email:true }, url: { url:true }, factor: { required: true, number:true }, items: { required: true, digits:true } } }); }); |
Và đây là thành quả của chúng ta:
See the Pen
jQuery Validation by Hieu Nguyen (@hieunv1996)
on CodePen.
Hi vọng bài viết giúp ích cho bạn đọc được nhiều kiến thức liên quan tới việc kiểm tra form hợp lệ sử dụng Javascript/jQuery theo các cách khác nhau. Qua đó chắc các bạn cũng hiểu được bản chất cách mà thư viện hoạt động. Mọi thắc mắc liên quan tới bài học, bạn có thể để lại bình luận cuối bài hoặc đặt câu hỏi tại group Lập Trình Không Khó. Hẹn gặp lại các bạn ở bài học sau!


