Tạo hiệu ứng hover đơn giản đẹp mắt bằng css 3 phần 2
Tiếp tục với loạt bài viết hướng dẫn làm những hiệu ứng hover với một vài thuộc tính đơn giản của css 3, nhưng chất lượng. Ở bài viết này mình sẽ làm hiệu ứng tương tác với hình ảnh phần 2. Mình xin được bắt đầu bài viết.

Mô tả hiệu ứng
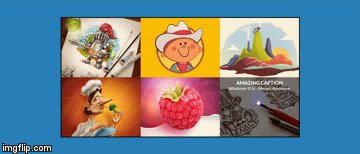
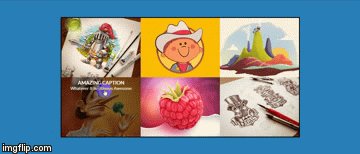
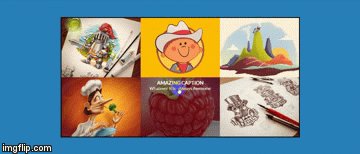
Di chuột vào từng hình ảnh thì nó sẽ nở (scale) ra , đồng thời một khối đen có độ mờ (opacity) và nội dung text xuất hiện.
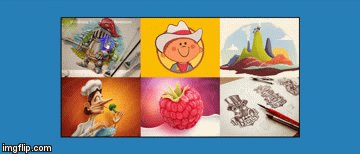
Hiệu ứng hover tương tác với hình ảnh phần 2
Demo: Các bạn click vào đây để xem kết quả, bây giờ mình sẽ code và giải thích ngay phía sau.
Code: html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
<!DOCTYPE html> <html> <head> <title>Hover</title> <link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet"> </head> <body> <div class="container"> <div class="img"> <img src="http://hasinhayder.github.io/ImageCaptionHoverAnimation/img/chaps_1x.jpg" alt=""> <div class="txt"> <h3>AMAZING CAPTION</h3> <p>Whatever It Is - Always Awesome</p> </div> </div> <div class="img"> <img src="http://hasinhayder.github.io/ImageCaptionHoverAnimation/img/everycowboy_dribbbleready_shot.jpg" alt=""> <div class="txt"> <h3>AMAZING CAPTION</h3> <p>Whatever It Is - Always Awesome</p> </div> </div> <div class="img"> <img src="http://hasinhayder.github.io/ImageCaptionHoverAnimation/img/ithinkican_01.jpg" alt=""> <div class="txt"> <h3>AMAZING CAPTION</h3> <p>Whatever It Is - Always Awesome</p> </div> </div> <div class="img"> <img src="http://hasinhayder.github.io/ImageCaptionHoverAnimation/img/m.jpg" alt=""> <div class="txt"> <h3>AMAZING CAPTION</h3> <p>Whatever It Is - Always Awesome</p> </div> </div> <div class="img"> <img src="http://hasinhayder.github.io/ImageCaptionHoverAnimation/img/raspberry.jpg" alt=""> <div class="txt"> <h3>AMAZING CAPTION</h3> <p>Whatever It Is - Always Awesome</p> </div> </div> <div class="img"> <img src="http://hasinhayder.github.io/ImageCaptionHoverAnimation/img/sketch_1x.jpg" alt=""> <div class="txt"> <h3>AMAZING CAPTION</h3> <p>Whatever It Is - Always Awesome</p> </div> </div> </div> </body> </html> |
Code:css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
*{ padding:0; margin:0; } html{ width:100%; height: 100%; } body{ background-color: #2980B9; font-family: 'Lato', sans-serif; } div.container{ border: 3px solid black; cursor: pointer; width: 900px; display: flex; flex-wrap: wrap; position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); } img { width: 100%; height: auto; transition: all ease-in-out ; } .img { width: 300px; height: 225px; position: relative; overflow: hidden; } .txt { width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.52); position: absolute; bottom:50px; text-align: center; color: white; padding:10px; box-sizing: border-box; opacity: 0; } .img:hover div.txt { opacity: 1; transform: translateY(50px); transition:ease-in-out 0.5s; } .img:hover img { transform: scale(1.5); transition: all ease-in-out 0.5s; } |
Kết quả: Mình phải để một ảnh gif ở đây loại trừ trường hợp link trên codepen bị die

Giải thích:
- Trước tiên chúng ta sẽ phân tích cái giao diện này. Nó gồm một khối to chứa 6 khối nhỏ. Mỗi khối nhỏ bao gồm một hình ảnh và một khối chữa text.
- Chúng ta sẽ giải quyết một khối nhỏ rồi x6 nó lên. Vì chúng hoàn toàn giống nhau về cấu trúc chỉ khác ở nội dung.
- Mình đặt một khối img chứa một hình ảnh và khối text. Đặt kích thước cho nó, và để position:relative để căn chỉnh các khối bên trong của nó. Nhớ để overfolow:hidden để cắt đi những phần tràn ra ngoài
- Tiếp đến là xử lý ảnh và khối text , tương tự đặt kích thước và dùng position:absolute để căn chỉnh vị trí, mình bỏ qua mấy cái đặt màu và định dạng text nhé.
- Tiếp đến tạo hiệu ứng hover, khi di chuột vào khối img sẽ xảy ra hiệu ứng cho thẻ img và khối txt. Ở hiệu ứng này mình sử dụng thuộc trính transform:scale() để di chuyển khối theo hướng thằng đứng, và sử dụng transition ease-in-out để làm chậm chuyển động. Các bạn quay lại để đọc hiểu code css
- Sau khi xử lý xong thì mình x6 nó lên, thay đổi attribute src của thẻ img. Bây giờ tạo một khối container chứa các khối trên đặt width cho nó. Rồi dùng thuộc tính display:flex để chia layout. Và căn giữa khối container bằng position và transform.
Ok vậy là xong rồi đấy, hiệu ứng này tương tự hiệu ứng trước chúng ta chỉ cần thay thuộc tính transform:scale() là được rồi :D. Mình sẽ quay trờ lại với những hiệu ứng khác :D, mình xin được kết thúc bài viết tại đây.
Xem bài viết tiếp theo tại đây.