Ở bài tập javascript 5 này, chúng ta sẽ làm các hiệu ứng chuyển động cho menu side bar. Nhìn chung thì chúng cũng khá đơn giản thôi chỉ truy xuất phần tử và thêm bớt class thôi mà, okê mình tiến hành luôn 😀

Kiến thức cần có:
Bài tập javascript 5: Viết hiệu ứng cho menu side bar phần 1
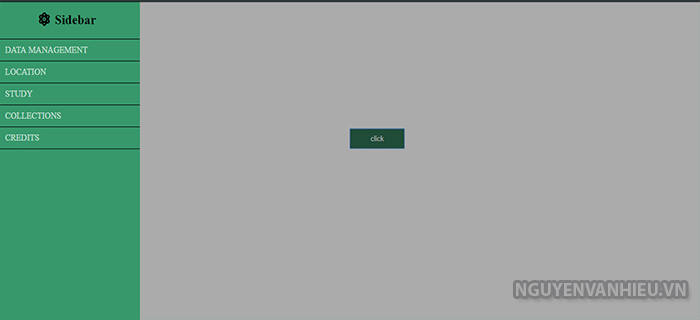
Mô tả bài tập: Click 1 lần vào button thì thanh menu hiện từ trái ra đồng thời một khối đen hiện lên, khi ta click vào khối đen thì menu và khối đen biến mất.
Demo:
Click vào bài tập js 5 để xem kết quả
Mình sẽ code và giải thích chi tiết ở ngay phía sau.
Code: html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width = device-width, initial-scale = 1"> <title>Bai tap Javascript 05</title> <link rel="stylesheet" type="text/css" href="baitap5.css"> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous"> </head> <body> <div class="menu"> <div class="icon"> <h2><i class="fas fa-atom"></i>Sidebar</h2> </div> <div class="ul"> <ul> <li>DATA MANAGEMENT</li> <li>LOCATION</li> <li>STUDY</li> <li>COLLECTIONS</li> <li>CREDITS</li> </ul> </div> </div> <div class="manhinhden"> </div> <div class="nut"> <button type="button">click</button> </div> <script src="baitap5.js"></script> </body> </html> |
Code: css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 |
* { padding: 0; margin: 0; } html { width: 100%; height: 100%; } body { width: 100%; height: 100%; } .menu { width: 20%; height: 100%; background-color: #37996b; transform: translateX(-100%); z-index: 3; transition: 0.3s; } .icon { border-bottom: 1px solid black; padding: 20px; text-align: center; } h2 { } i.fas.fa-atom { position: relative;right: 10px; } li { border-bottom: 1px solid black; padding: 10px; color: #ffffffb8; } .manhinhden { width: 100%; height: 100%; background-color: #00000054; position: absolute; top: 0; left: 0; opacity: 0; visibility: hidden; z-index: 2; cursor: pointer; } .menu { position: relative; } .nut { position: absolute; top: 40%; left: 50%; } button { padding: 10px 40px; background-color: #2c7150; border: none; color: white; cursor: pointer; } .menuhienra{ transform: translateX(0); transition: 0.3s; } .manhinhdenhienra{ opacity: 1; visibility: visible; } |
Kết quả:

Lưu ý là khối đen sẽ ẩn đi vì mình để opacity: 0 và visibility: hidden và khối menu sẽ không thấy vì mình đã để transform:translateX(-100%) nó sẽ ẩn về phía bên trái hoàn toàn. Để z-index cho từng khối lần lượt menu là 3 khối đen là 2 và button là 1.
Code: Js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
document.addEventListener("DOMContentLoaded",function(){ var nut = document.querySelectorAll("button"); var nut = nut[0]; var menu = document.querySelectorAll(".menu"); var menu = menu[0]; var manhinhden = document.querySelectorAll(".manhinhden"); var manhinhden = manhinhden[0]; nut.onclick = function(){ menu.classList.add('menuhienra'); manhinhden.classList.add('manhinhdenhienra'); } manhinhden.onclick = function(){ manhinhden.classList.remove('manhinhdenhienra'); menu.classList.remove('menuhienra'); } },false) |
File js :
- Chỉ là truy xuất phần tử và add , remove class thông thường thôi đúng không :D. Nếu bạn nào chưa biết thì đọc lại những bài tập trước của mình nhé.
Với loại bài tập xử lý menu side bar này chúng ta chỉ cần sử dụng các thuộc tính css một cách ảo lòi là được rồi còn js thì chỉ thêm bớt class thôi.
Vậy là mình đã xử lý xong Bài tập javascript 5 – Viết hiệu ứng cho menu side bar phần 1 rồi nhé :D, chúng ta sẽ viết thêm các hiệu ứng ảo hơn cho menu side bar ở phần tiếp theo nhé.
Xem bài viết tiếp theo tại đây.