Ở bài tập javascript 8 này, mình và các bạn sẽ xử lý hiệu ứng khi cuộn chuột, ngoài click chuột thì sự kiện scroll cũng được dùng để xử lý nhiều vãi ra :D. Kiểu như là khi chúng ta lăn chuột thì một cái gì đó bay ra chẳng hạn. Mình xin được bắt đầu bài viết :v.

Kiến thức cần có:
Vì cái bắt sự kiện cuộn chuột này khá đơn giản nên mình không viết bài về nó :D. Chúng ta chỉ cần nhớ 2 3 câu lệnh gì đó thôi.
- Để bắt sự kiện khi cuộn chuột chúng ta sử dụng phương thức
Window.addEventListener("scroll",function(){ //các câu lệnh }) - Xác định vị trí:
pageYOffset xác định vị trí theo chiều dọc ( thường dùng cái này nè !)
pageXOffset xác định vị trí theo chiều ngang
Bài tập javascript 8 – Bắt sự kiện cuộn chuột và xử lý hiệu ứng
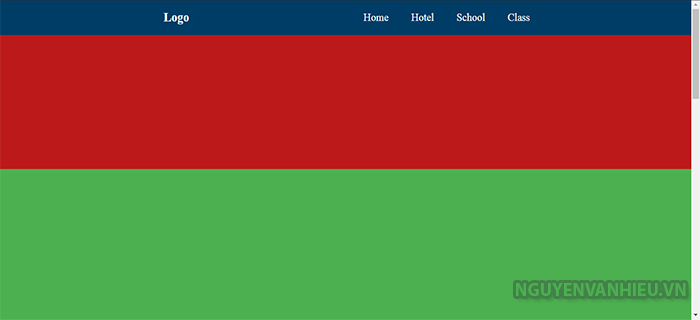
Mô tả bài tập: Khi lăn chuột đến vị trí > 300 thanh menu nở ra, khi lăn chuột quay lại vị trí < 300 thanh menu trở lại bình thường. Trước tiên chúng ta cứ làm bài đơn giản để nền vững đã, rồi xây cao sau :D.
Demo:
Click vào bài tập js 8 để xem kết quả.
Mình sẽ code và giải thích chi tiết ở ngay phía sau.
Code: html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE html> <html> <head> <title>Bai tap js 8</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" type="text/css" href="baitap5.css"> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous"> </head> <body> <div class="chuatatca"> <div class="menu"> <h3>Logo</h3> <ul> <li>Home</li> <li>Hotel</li> <li>School</li> <li>Class</li> </ul> </div> <div class="phan-1"></div> <div class="phan-2"></div> <div class="phan-3"></div> <div class="phan-4"></div> </div> <script type="text/javascript" src="baitap5.js"></script> </body> </html> |
Code CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 |
* { padding: 0; border: none; margin: 0; } .chuatatca{ display: grid; grid-template-columns: repeat(12,1fr); grid-template-rows: minmax(auto,50px); } .menu { grid-column:1/13; width: 100%; display: flex; background: #003d66; align-items: center; position: fixed; color:white; transition: 0.3s; z-index: 2; } h3 { margin-left: 20rem; font-size: 23px; } ul li { display: inline-block; padding: 20px; font-size: 20px; } ul { margin-left:20rem; } /*END css menu*/ div.phan-1{ grid-column: 1/13; background: #bc1a1a; height: 300px; } div.phan-2{ grid-column: 1/13; background: #4caf50; height: 300px; } div.phan-3{ grid-column: 1/13; background: #362b2b; height: 300px; } div.phan-4{ grid-column: 1/13; background:#21925e; height: 1000px; } /*KET THUC CSS CAC PHAN*/ .menutora{ padding:30px; transition: 0.3s; } |
Code js:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
document.addEventListener("DOMContentLoaded",function() { var menu = document.querySelectorAll('div.menu'); var menu = menu[0]; //Truy xuất div menu var trangthai="duoi300"; window.addEventListener("scroll",function(){ var x = pageYOffset; if(x > 300){ if(trangthai == "duoi300") { trangthai="tren300"; menu.classList.add('menutora'); } } else{ if(trangthai=="tren300"){ menu.classList.remove('menutora'); trangthai="duoi300";} } }) }) |
Kết quả:

File js :
- Đầu tiên mình sẽ truy xuất phần tử menu, để tí add class vào thôi
- Khởi tạo biến
trangthai="300"để đây tí nói sau 😀 - Bắt sự kiện cuộn chuột bằng phương thức window.addEventListener(“scroll”,…)
- Tạo biến x để xác định vị trí bằng lệnh
pageYOffset - Dùng câu lệnh if else để xử lý nếu x > 300 thì add class “menutora” và nếu khác thì remove “menutora” đi.
- Chúng ta cần xét thêm điều kiện của biến trangthai mục đích của việc này là để câu lệnh chỉ thực thi lệnh add class và remove class đúng một lần mỗi khi điều kiện của x đúng.
Vậy là tôi đã làm xong Bài tập javascript 8 – Bắt sự kiện cuộn chuột và xử lý hiệu ứng rồi :B Mình sẽ quay trờ lại với những hiệu ứng khác, có thắc mắc gì cứ để lại comment phía dưới nha. Mình xin được dừng bài viết tại đây.
Xem bài viết tiếp theo tại đây.