Việc tạo popup đăng nhập & đăng ký giúp website của bạn trở lên đẹp và hoàn hảo hơn trong mắt người sử dụng. Hơn hết, việc tạo form đăng nhập popup lên sẽ không làm gián đoạn trải nghiệm người dùng, người dùng không cần đợi website tải trang đăng nhập. Bài viết này sẽ hướng dẫn bạn tạo popup đăng nhập và đăng ký đẹp mê ly chỉ trong ít phút.
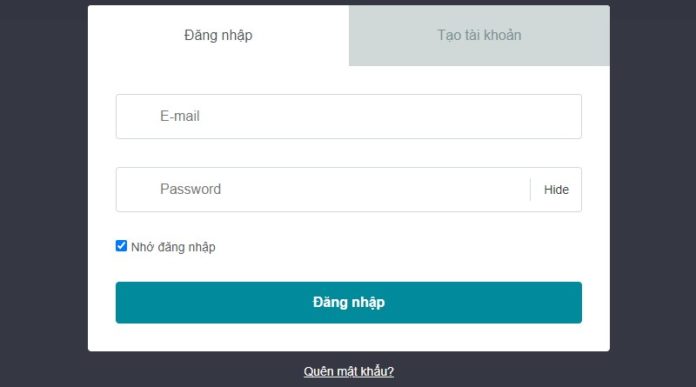
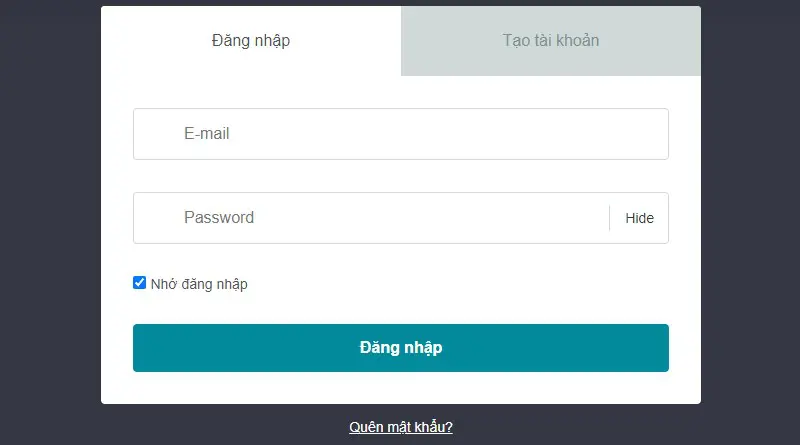
Bài viết này mình sẽ hướng dẫn bạn cách tạo ra một form đăng nhập & đăng ký trên cửa sổ popup và làm mờ nền xung quanh giống như ảnh dưới đây. Bạn có thể xem demo hoàn thiện ở phía cuối bài viết này.

NỘI DUNG BÀI VIẾT
Cách tạo popup đăng nhập
Ý tưởng bài toán
- Khi người dùng truy cập website, sẽ có 2 menu Đăng nhập và Đăng ký ở góc trên cùng bên trái. Khi người dùng click vào 1 trong 2 button đó thì popup sẽ hiện lên tương ứng với button mà người dùng click.
- Chúng ta sẽ tạo popup đăng nhập và đăng ký trên cùng 1 cửa sổ. Việc này giúp cho người dùng có thể dễ dàng chuyển qua lại nếu trong trường hợp chưa hoặc đã có tài khoản.
- Form popup đăng nhập sẽ có giao diện cho chức năng Ghi nhớ mật khẩu & Quên mật khẩu
- Form popup đăng ký sẽ có giao diện cho chức năng điền các thông tin tài khoản, mật khẩu có thể ẩn/hiện, chấp nhận điều khoản.
- Form popup quên mật khẩu có giao diện cho chức năng người dùng điền email để lấy lại mất khẩu.
- Người dùng nhấn ESC trên bàn phím hoặc click vào vị trí bất kỳ bên ngoài form popup đăng nhập & đăng ký sẽ đóng cửa sổ popup lại.
- Báo lỗi chi tiết trong trường hợp người dùng nhập sai hoặc thiếu thông tin cần thiết.
Ý tưởng triển khai
- Tạo trang web demo, có 2 button đăng nhập và đăng ký
- Tạo form có 2 tab đăng nhập & đăng ký ở trên, tạo event cho sự kiện đổi form.
- Tạo event click button và mở tab poup đăng nhập hoặc đăng ký tương ứng
- Tạo event cho 1 số animation trên popup form
- Kiểm tra form hợp lệ
Tạo popup đăng nhập & đăng ký
Code HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 |
<header role="banner"> <div id="cd-logo"> <a href="#0"> <img src="https://blog.luyencode.net/wp-content/uploads/2020/10/cd-logo.png" alt="Logo"> </a> </div> <nav class="main-nav"> <ul> <!-- inser more links here --> <li> <a class="cd-signin" href="#0">Đăng nhập </a> </li> <li> <a class="cd-signup" href="#0">Đăng ký </a> </li> </ul> </nav> </header> <div class="cd-user-modal"> <!-- this is the entire modal form, including the background --> <div class="cd-user-modal-container"> <!-- this is the container wrapper --> <ul class="cd-switcher"> <li> <a href="#0">Đăng nhập </a> </li> <li> <a href="#0">Tạo tài khoản </a> </li> </ul> <div id="cd-login"> <!-- log in form --> <form class="cd-form"> <p class="fieldset"> <label class="image-replace cd-email" for="signin-email">Email </label> <input class="full-width has-padding has-border" id="signin-email" type="email" placeholder="E-mail"> <span class="cd-error-message">Email không được bỏ trống! </span> </p> <p class="fieldset"> <label class="image-replace cd-password" for="signin-password">Password </label> <input class="full-width has-padding has-border" id="signin-password" type="text" placeholder="Password"> <a href="#0" class="hide-password">Hide </a> <span class="cd-error-message">Password không được bỏ trống! </span> </p> <p class="fieldset"> <input type="checkbox" id="remember-me" checked> <label for="remember-me">Nhớ đăng nhập </label> </p> <p class="fieldset"> <input class="full-width" type="submit" value="Đăng nhập"> </p> </form> <p class="cd-form-bottom-message"> <a href="#0">Quên mật khẩu? </a> </p> <!-- <a href="#0" class="cd-close-form">Close</a> --> </div> <!-- cd-login --> <div id="cd-signup"> <!-- sign up form --> <form class="cd-form"> <p class="fieldset"> <label class="image-replace cd-username" for="signup-username">Username </label> <input class="full-width has-padding has-border" id="signup-username" type="text" placeholder="Username"> <span class="cd-error-message">Username không được bỏ trống! </span> </p> <p class="fieldset"> <label class="image-replace cd-email" for="signup-email">Email </label> <input class="full-width has-padding has-border" id="signup-email" type="email" placeholder="E-mail"> <span class="cd-error-message">Email không được bỏ trống! </span> </p> <p class="fieldset"> <label class="image-replace cd-password" for="signup-password">Password </label> <input class="full-width has-padding has-border" id="signup-password" type="text" placeholder="Password"> <a href="#0" class="hide-password">Hide </a> <span class="cd-error-message">Password không được bỏ trống! </span> </p> <p class="fieldset"> <input type="checkbox" id="accept-terms"> <label for="accept-terms">Tôi đồng ý với <a href="#0">Điều khoản & Chính sách </a> </label> </p> <p class="fieldset"> <input class="full-width has-padding" type="submit" value="Tạo tài khoản"> </p> </form> <!-- <a href="#0" class="cd-close-form">Close</a> --> </div> <!-- cd-signup --> <div id="cd-reset-password"> <!-- reset password form --> <p class="cd-form-message">Bạn quên mật khẩu? Vui lòng nhập email của bạn và chúng tôi sẽ gửi cho bạn một email có đường dẫn để thay đổi mật khẩu. </p> <form class="cd-form"> <p class="fieldset"> <label class="image-replace cd-email" for="reset-email">Email </label> <input class="full-width has-padding has-border" id="reset-email" type="email" placeholder="E-mail"> <span class="cd-error-message">Email không được bỏ trống! </span> </p> <p class="fieldset"> <input class="full-width has-padding" type="submit" value="Reset password"> </p> </form> <p class="cd-form-bottom-message"> <a href="#0">Quay lại đăng nhập </a> </p> </div> <!-- cd-reset-password --> <a href="#0" class="cd-close-form">Close </a> </div> <!-- cd-user-modal-container --> </div> <!-- cd-user-modal --> |
Code CSS
Lưu ý:
Phần CSS này sử dụng CSS3 để có các hiệu ứng thay vì phải dùng Javascript
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 541 542 543 544 545 546 547 548 549 550 551 552 553 554 555 556 557 558 559 560 561 562 563 564 565 566 567 568 569 570 571 572 573 574 575 576 577 578 579 580 581 582 583 584 585 586 587 588 589 |
* { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; } /* HTML5 display-role reset for older browsers */ article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } body { line-height: 1; } ol, ul { list-style: none; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: ''; content: none; } table { border-collapse: collapse; border-spacing: 0; } /* -------------------------------- Primary style -------------------------------- */ html * { -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } *, *:after, *:before { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } body { font-size: 100%; font-family: "PT Sans", sans-serif; color: #505260; background-color: #454751; } a { color: #2f889a; text-decoration: none; } img { max-width: 100%; } input, textarea { font-family: "PT Sans", sans-serif; font-size: 16px; font-size: 1rem; } input::-ms-clear, textarea::-ms-clear { display: none; } /* -------------------------------- xcody-info -------------------------------- */ #cody-info { position: relative; background: #FFF; height: 44px; box-shadow: 0 1px 1px rgba(0, 0, 0, 0.1); } #cody-info .cody-info-logo { position: absolute; left: 50%; top: 50%; margin-left: -15px; margin-top: -13px; } #cody-info .cody-info-logo svg { display: block; -webkit-transition: opacity, 0.2s; -moz-transition: opacity, 0.2s; transition: opacity, 0.2s; } #cody-info .cody-info-logo svg:hover { opacity: .9; } #cody-info .cody-info-logo .cody-info-logo-svg { fill: #343642; } #cody-info li { position: absolute; top: 0; } #cody-info li:first-child { left: 0; } #cody-info li:last-child { right: 0; } #cody-info li a { display: block; width: 44px; height: 44px; position: relative; -webkit-transition: background 0.2s; -moz-transition: background 0.2s; transition: background 0.2s; } #cody-info li a:hover { background-color: #29889b; } #cody-info li a:hover .cody-info-buttons-svg { fill: #FFF; } #cody-info li svg { display: block; position: absolute; top: 50%; left: 50%; margin-top: -16px; margin-left: -16px; } #cody-info li .cody-info-buttons-svg { fill: #29889b; } #cody-info.cody-info-bottom { width: 100%; position: fixed; bottom: 0; left: 0; z-index: 1; box-shadow: 0 -1px 1px rgba(0, 0, 0, 0.1); } #cody-info::after { content: ''; display: table; clear: both; } @media only screen and (min-width: 600px) { #cody-info { height: 60px; } #cody-info li a { height: 60px; width: 60px; } } /* -------------------------------- Main components -------------------------------- */ header[role=banner] { position: relative; height: 50px; background: #343642; } header[role=banner] #cd-logo { float: left; margin: 4px 0 0 5%; /* reduce logo size on mobile and make sure it is left aligned with the transform-origin property */ -webkit-transform-origin: 0 50%; -moz-transform-origin: 0 50%; -ms-transform-origin: 0 50%; -o-transform-origin: 0 50%; transform-origin: 0 50%; -webkit-transform: scale(0.8); -moz-transform: scale(0.8); -ms-transform: scale(0.8); -o-transform: scale(0.8); transform: scale(0.8); } header[role=banner] #cd-logo img { display: block; } header[role=banner]::after { /* clearfix */ content: ''; display: table; clear: both; } @media only screen and (min-width: 768px) { header[role=banner] { height: 80px; } header[role=banner] #cd-logo { margin: 20px 0 0 5%; -webkit-transform: scale(1); -moz-transform: scale(1); -ms-transform: scale(1); -o-transform: scale(1); transform: scale(1); } } .main-nav { float: right; margin-right: 5%; width: 44px; height: 100%; background: url("../img/cd-icon-menu.svg") no-repeat center center; cursor: pointer; } .main-nav ul { position: absolute; top: 0; left: 0; width: 100%; -webkit-transform: translateY(-100%); -moz-transform: translateY(-100%); -ms-transform: translateY(-100%); -o-transform: translateY(-100%); transform: translateY(-100%); } .main-nav ul.is-visible { -webkit-transform: translateY(50px); -moz-transform: translateY(50px); -ms-transform: translateY(50px); -o-transform: translateY(50px); transform: translateY(50px); } .main-nav a { display: block; height: 50px; line-height: 50px; padding-left: 5%; background: #292a34; border-top: 1px solid #3b3d4b; color: #FFF; } @media only screen and (min-width: 768px) { .main-nav { width: auto; height: auto; background: none; cursor: auto; } .main-nav ul { position: static; width: auto; -webkit-transform: translateY(0); -moz-transform: translateY(0); -ms-transform: translateY(0); -o-transform: translateY(0); transform: translateY(0); line-height: 80px; } .main-nav ul.is-visible { -webkit-transform: translateY(0); -moz-transform: translateY(0); -ms-transform: translateY(0); -o-transform: translateY(0); transform: translateY(0); } .main-nav li { display: inline-block; margin-left: 1em; } .main-nav li:nth-last-child(2) { margin-left: 2em; } .main-nav a { display: inline-block; height: auto; line-height: normal; background: transparent; } .main-nav a.cd-signin, .main-nav a.cd-signup { padding: .6em 1em; border: 1px solid rgba(255, 255, 255, 0.6); border-radius: 50em; } .main-nav a.cd-signup { background: #2f889a; border: none; } } /* -------------------------------- xsigin/signup popup -------------------------------- */ .cd-user-modal { position: fixed; top: 0; left: 0; width: 100%; height: 100%; background: rgba(52, 54, 66, 0.9); z-index: 3; overflow-y: auto; cursor: pointer; visibility: hidden; opacity: 0; -webkit-transition: opacity 0.3s 0, visibility 0 0.3s; -moz-transition: opacity 0.3s 0, visibility 0 0.3s; transition: opacity 0.3s 0, visibility 0 0.3s; } .cd-user-modal.is-visible { visibility: visible; opacity: 1; -webkit-transition: opacity 0.3s 0, visibility 0 0; -moz-transition: opacity 0.3s 0, visibility 0 0; transition: opacity 0.3s 0, visibility 0 0; } .cd-user-modal.is-visible .cd-user-modal-container { -webkit-transform: translateY(0); -moz-transform: translateY(0); -ms-transform: translateY(0); -o-transform: translateY(0); transform: translateY(0); } .cd-user-modal-container { position: relative; width: 90%; max-width: 600px; background: #FFF; margin: 3em auto 4em; cursor: auto; border-radius: 0.25em; -webkit-transform: translateY(-30px); -moz-transform: translateY(-30px); -ms-transform: translateY(-30px); -o-transform: translateY(-30px); transform: translateY(-30px); -webkit-transition-property: -webkit-transform; -moz-transition-property: -moz-transform; transition-property: transform; -webkit-transition-duration: 0.3s; -moz-transition-duration: 0.3s; transition-duration: 0.3s; } .cd-user-modal-container .cd-switcher:after { content: ""; display: table; clear: both; } .cd-user-modal-container .cd-switcher li { width: 50%; float: left; text-align: center; } .cd-user-modal-container .cd-switcher li:first-child a { border-radius: .25em 0 0 0; } .cd-user-modal-container .cd-switcher li:last-child a { border-radius: 0 .25em 0 0; } .cd-user-modal-container .cd-switcher a { display: block; width: 100%; height: 50px; line-height: 50px; background: #d2d8d8; color: #809191; } .cd-user-modal-container .cd-switcher a.selected { background: #FFF; color: #505260; } @media only screen and (min-width: 600px) { .cd-user-modal-container { margin: 4em auto; } .cd-user-modal-container .cd-switcher a { height: 70px; line-height: 70px; } } .cd-form { padding: 1.4em; } .cd-form .fieldset { position: relative; margin: 1.4em 0; } .cd-form .fieldset:first-child { margin-top: 0; } .cd-form .fieldset:last-child { margin-bottom: 0; } .cd-form label { font-size: 14px; font-size: 0.875rem; } .cd-form label.image-replace { /* replace text with an icon */ display: inline-block; position: absolute; left: 15px; top: 50%; bottom: auto; -webkit-transform: translateY(-50%); -moz-transform: translateY(-50%); -ms-transform: translateY(-50%); -o-transform: translateY(-50%); transform: translateY(-50%); height: 20px; width: 20px; overflow: hidden; text-indent: 100%; white-space: nowrap; color: transparent; text-shadow: none; background-repeat: no-repeat; background-position: 50% 0; } .cd-form label.cd-username { background-image: url("../img/cd-icon-username.svg"); } .cd-form label.cd-email { background-image: url("../img/cd-icon-email.svg"); } .cd-form label.cd-password { background-image: url("../img/cd-icon-password.svg"); } .cd-form input { margin: 0; padding: 0; border-radius: 0.25em; } .cd-form input.full-width { width: 100%; } .cd-form input.has-padding { padding: 12px 20px 12px 50px; } .cd-form input.has-border { border: 1px solid #d2d8d8; -webkit-appearance: none; -moz-appearance: none; -ms-appearance: none; -o-appearance: none; appearance: none; } .cd-form input.has-border:focus { border-color: #343642; box-shadow: 0 0 5px rgba(52, 54, 66, 0.1); outline: none; } .cd-form input.has-error { border: 1px solid #d76666; } .cd-form input[type=password] { /* space left for the HIDE button */ padding-right: 65px; } .cd-form input[type=submit] { padding: 16px 0; cursor: pointer; background: #2f889a; color: #FFF; font-weight: bold; border: none; -webkit-appearance: none; -moz-appearance: none; -ms-appearance: none; -o-appearance: none; appearance: none; } .no-touch .cd-form input[type=submit]:hover, .no-touch .cd-form input[type=submit]:focus { background: #3599ae; outline: none; } .cd-form .hide-password { display: inline-block; position: absolute; right: 0; top: 0; padding: 6px 15px; border-left: 1px solid #d2d8d8; top: 50%; bottom: auto; -webkit-transform: translateY(-50%); -moz-transform: translateY(-50%); -ms-transform: translateY(-50%); -o-transform: translateY(-50%); transform: translateY(-50%); font-size: 14px; font-size: 0.875rem; color: #343642; } .cd-form .cd-error-message { display: inline-block; position: absolute; left: -5px; bottom: -35px; background: rgba(215, 102, 102, 0.9); padding: .8em; z-index: 2; color: #FFF; font-size: 13px; font-size: 0.8125rem; border-radius: 0.25em; /* prevent click and touch events */ pointer-events: none; visibility: hidden; opacity: 0; -webkit-transition: opacity 0.2s 0, visibility 0 0.2s; -moz-transition: opacity 0.2s 0, visibility 0 0.2s; transition: opacity 0.2s 0, visibility 0 0.2s; } .cd-form .cd-error-message::after { /* triangle */ content: ''; position: absolute; left: 22px; bottom: 100%; height: 0; width: 0; border-left: 8px solid transparent; border-right: 8px solid transparent; border-bottom: 8px solid rgba(215, 102, 102, 0.9); } .cd-form .cd-error-message.is-visible { opacity: 1; visibility: visible; -webkit-transition: opacity 0.2s 0, visibility 0 0; -moz-transition: opacity 0.2s 0, visibility 0 0; transition: opacity 0.2s 0, visibility 0 0; } @media only screen and (min-width: 600px) { .cd-form { padding: 2em; } .cd-form .fieldset { margin: 2em 0; } .cd-form .fieldset:first-child { margin-top: 0; } .cd-form .fieldset:last-child { margin-bottom: 0; } .cd-form input.has-padding { padding: 16px 20px 16px 50px; } .cd-form input[type=submit] { padding: 16px 0; } } .cd-form-message { padding: 1.4em 1.4em 0; font-size: 14px; font-size: 0.875rem; line-height: 1.4; text-align: center; } @media only screen and (min-width: 600px) { .cd-form-message { padding: 2em 2em 0; } } .cd-form-bottom-message { position: absolute; width: 100%; left: 0; bottom: -30px; text-align: center; font-size: 14px; font-size: 0.875rem; } .cd-form-bottom-message a { color: #FFF; text-decoration: underline; } .cd-close-form { /* form X button on top right */ display: block; position: absolute; width: 40px; height: 40px; right: 0; top: -40px; background: url("../img/cd-icon-close.svg") no-repeat center center; text-indent: 100%; white-space: nowrap; overflow: hidden; } @media only screen and (min-width: 1170px) { .cd-close-form { display: none; } } #cd-login, #cd-signup, #cd-reset-password { display: none; } #cd-login.is-selected, #cd-signup.is-selected, #cd-reset-password.is-selected { display: block; } |
Code Javascript
Chúng ta sẽ sử dụng 2 thư viện Javascript jQuery và modernizr để việc code trở nên đơn giản hơn.
Lưu ý:
Phần code kiểm tra hợp lệ mình chỉ demo 1 trường Email trong tab Đăng nhập, bạn có thể tự hoàn thiện nốt nhé.
|
1 2 |
https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js https://cdnjs.cloudflare.com/ajax/libs/modernizr/2.8.3/modernizr.min.js |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 |
jQuery(document).ready(function($){ var $form_modal = $('.cd-user-modal'), $form_login = $form_modal.find('#cd-login'), $form_signup = $form_modal.find('#cd-signup'), $form_forgot_password = $form_modal.find('#cd-reset-password'), $form_modal_tab = $('.cd-switcher'), $tab_login = $form_modal_tab.children('li').eq(0).children('a'), $tab_signup = $form_modal_tab.children('li').eq(1).children('a'), $forgot_password_link = $form_login.find('.cd-form-bottom-message a'), $back_to_login_link = $form_forgot_password.find('.cd-form-bottom-message a'), $main_nav = $('.main-nav'); //open modal $main_nav.on('click', function(event){ if( $(event.target).is($main_nav) ) { // on mobile open the submenu $(this).children('ul').toggleClass('is-visible'); } else { // on mobile close submenu $main_nav.children('ul').removeClass('is-visible'); //show modal layer $form_modal.addClass('is-visible'); //show the selected form ( $(event.target).is('.cd-signup') ) ? signup_selected() : login_selected(); } } ); //close modal $('.cd-user-modal').on('click', function(event){ if( $(event.target).is($form_modal) || $(event.target).is('.cd-close-form') ) { $form_modal.removeClass('is-visible'); } } ); //close modal when clicking the esc keyboard button $(document).keyup(function(event){ if(event.which=='27'){ $form_modal.removeClass('is-visible'); } } ); //switch from a tab to another $form_modal_tab.on('click', function(event) { event.preventDefault(); ( $(event.target).is( $tab_login ) ) ? login_selected() : signup_selected(); } ); //hide or show password $('.hide-password').on('click', function(){ var $this= $(this), $password_field = $this.prev('input'); ( 'password' == $password_field.attr('type') ) ? $password_field.attr('type', 'text') : $password_field.attr('type', 'password'); ( 'Hide' == $this.text() ) ? $this.text('Show') : $this.text('Hide'); //focus and move cursor to the end of input field $password_field.putCursorAtEnd(); } ); //show forgot-password form $forgot_password_link.on('click', function(event){ event.preventDefault(); forgot_password_selected(); } ); //back to login from the forgot-password form $back_to_login_link.on('click', function(event){ event.preventDefault(); login_selected(); } ); function login_selected(){ $form_login.addClass('is-selected'); $form_signup.removeClass('is-selected'); $form_forgot_password.removeClass('is-selected'); $tab_login.addClass('selected'); $tab_signup.removeClass('selected'); } function signup_selected(){ $form_login.removeClass('is-selected'); $form_signup.addClass('is-selected'); $form_forgot_password.removeClass('is-selected'); $tab_login.removeClass('selected'); $tab_signup.addClass('selected'); } function forgot_password_selected(){ $form_login.removeClass('is-selected'); $form_signup.removeClass('is-selected'); $form_forgot_password.addClass('is-selected'); } //Kiểm tra form hợp lệ $form_login.find('input[type="submit"]').on('click', function(event){ event.preventDefault(); if ($('#signin-email').val() == ''){ $form_login.find('input[type="email"]').toggleClass('has-error').next('span').toggleClass('is-visible'); } } ); //IE9 placeholder fallback //credits http://www.hagenburger.net/BLOG/HTML5-Input-Placeholder-Fix-With-jQuery.html if(!Modernizr.input.placeholder){ $('[placeholder]').focus(function() { var input = $(this); if (input.val() == input.attr('placeholder')) { input.val(''); } } ).blur(function() { var input = $(this); if (input.val() == '' || input.val() == input.attr('placeholder')) { input.val(input.attr('placeholder')); } } ).blur(); $('[placeholder]').parents('form').submit(function() { $(this).find('[placeholder]').each(function() { var input = $(this); if (input.val() == input.attr('placeholder')) { input.val(''); } } ) } ); } } ); //credits https://css-tricks.com/snippets/jquery/move-cursor-to-end-of-textarea-or-input/ jQuery.fn.putCursorAtEnd = function() { return this.each(function() { // If this function exists... if (this.setSelectionRange) { // ... then use it (Doesn't work in IE) // Double the length because Opera is inconsistent about whether a carriage return is one character or two. Sigh. var len = $(this).val().length * 2; this.setSelectionRange(len, len); } else { // ... otherwise replace the contents with itself // (Doesn't work in Google Chrome) $(this).val($(this).val()); } } ); }; jQuery('#cody-info ul li').eq(1).on('click', function(){ $('#cody-info').hide(); }); |
Full demo tạo popup đăng nhập
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 541 542 543 544 545 546 547 548 549 550 551 552 553 554 555 556 557 558 559 560 561 562 563 564 565 566 567 568 569 570 571 572 573 574 575 576 577 578 579 580 581 582 583 584 585 586 587 588 589 590 591 592 593 594 595 596 597 598 599 600 601 602 603 604 605 606 607 608 609 610 611 612 613 614 615 616 617 618 619 620 621 622 623 624 625 626 627 628 629 630 631 632 633 634 635 636 637 638 639 640 641 642 643 644 645 646 647 648 649 650 651 652 653 654 655 656 657 658 659 660 661 662 663 664 665 666 667 668 669 670 671 672 673 674 675 676 677 678 679 680 681 682 683 684 685 686 687 688 689 690 691 692 693 694 695 696 697 698 699 700 701 702 703 704 705 706 707 708 709 710 711 712 713 714 715 716 717 718 719 720 721 722 723 724 725 726 727 728 729 730 731 732 733 734 735 736 737 738 739 740 741 742 743 744 745 746 747 748 749 750 751 752 753 754 755 756 757 758 759 760 761 762 763 764 765 766 767 768 769 770 771 772 773 774 775 776 777 778 779 780 781 782 783 784 785 786 787 788 789 790 791 792 793 794 795 796 797 798 799 800 801 802 803 804 805 806 807 808 809 810 811 812 813 814 815 816 817 818 819 820 821 822 823 824 825 826 827 828 829 830 831 832 833 834 835 836 837 838 839 840 841 842 843 844 845 846 847 848 849 850 851 852 853 854 855 856 857 858 859 860 861 862 863 864 865 866 867 868 869 870 871 872 873 874 875 876 877 878 879 880 881 882 883 884 885 886 887 888 889 890 891 892 893 894 895 896 897 898 899 900 901 902 903 904 905 906 907 908 909 910 911 912 913 914 915 |
<!DOCTYPE html> <html> <head> <title>Untitled Document </title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style type="text/css"> * { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; } /* HTML5 display-role reset for older browsers */ article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } body { line-height: 1; } ol, ul { list-style: none; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: ""; content: none; } table { border-collapse: collapse; border-spacing: 0; } /* -------------------------------- Primary style -------------------------------- */ html * { -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } *, *:after, *:before { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } body { font-size: 100%; font-family: "PT Sans", sans-serif; color: #505260; background-color: #454751; } a { color: #2f889a; text-decoration: none; } img { max-width: 100%; } input, textarea { font-family: "PT Sans", sans-serif; font-size: 16px; font-size: 1rem; } input::-ms-clear, textarea::-ms-clear { display: none; } /* -------------------------------- xcody-info -------------------------------- */ #cody-info { position: relative; background: #fff; height: 44px; box-shadow: 0 1px 1px rgba(0, 0, 0, 0.1); } #cody-info .cody-info-logo { position: absolute; left: 50%; top: 50%; margin-left: -15px; margin-top: -13px; } #cody-info .cody-info-logo svg { display: block; -webkit-transition: opacity, 0.2s; -moz-transition: opacity, 0.2s; transition: opacity, 0.2s; } #cody-info .cody-info-logo svg:hover { opacity: 0.9; } #cody-info .cody-info-logo .cody-info-logo-svg { fill: #343642; } #cody-info li { position: absolute; top: 0; } #cody-info li:first-child { left: 0; } #cody-info li:last-child { right: 0; } #cody-info li a { display: block; width: 44px; height: 44px; position: relative; -webkit-transition: background 0.2s; -moz-transition: background 0.2s; transition: background 0.2s; } #cody-info li a:hover { background-color: #29889b; } #cody-info li a:hover .cody-info-buttons-svg { fill: #fff; } #cody-info li svg { display: block; position: absolute; top: 50%; left: 50%; margin-top: -16px; margin-left: -16px; } #cody-info li .cody-info-buttons-svg { fill: #29889b; } #cody-info.cody-info-bottom { width: 100%; position: fixed; bottom: 0; left: 0; z-index: 1; box-shadow: 0 -1px 1px rgba(0, 0, 0, 0.1); } #cody-info::after { content: ""; display: table; clear: both; } @media only screen and (min-width: 600px) { #cody-info { height: 60px; } #cody-info li a { height: 60px; width: 60px; } } /* -------------------------------- Main components -------------------------------- */ header[role="banner"] { position: relative; height: 50px; background: #343642; } header[role="banner"] #cd-logo { float: left; margin: 4px 0 0 5%; /* reduce logo size on mobile and make sure it is left aligned with the transform-origin property */ -webkit-transform-origin: 0 50%; -moz-transform-origin: 0 50%; -ms-transform-origin: 0 50%; -o-transform-origin: 0 50%; transform-origin: 0 50%; -webkit-transform: scale(0.8); -moz-transform: scale(0.8); -ms-transform: scale(0.8); -o-transform: scale(0.8); transform: scale(0.8); } header[role="banner"] #cd-logo img { display: block; } header[role="banner"]::after { /* clearfix */ content: ""; display: table; clear: both; } @media only screen and (min-width: 768px) { header[role="banner"] { height: 80px; } header[role="banner"] #cd-logo { margin: 20px 0 0 5%; -webkit-transform: scale(1); -moz-transform: scale(1); -ms-transform: scale(1); -o-transform: scale(1); transform: scale(1); } } .main-nav { float: right; margin-right: 5%; width: 44px; height: 100%; background: url("../img/cd-icon-menu.svg") no-repeat center center; cursor: pointer; } .main-nav ul { position: absolute; top: 0; left: 0; width: 100%; -webkit-transform: translateY(-100%); -moz-transform: translateY(-100%); -ms-transform: translateY(-100%); -o-transform: translateY(-100%); transform: translateY(-100%); } .main-nav ul.is-visible { -webkit-transform: translateY(50px); -moz-transform: translateY(50px); -ms-transform: translateY(50px); -o-transform: translateY(50px); transform: translateY(50px); } .main-nav a { display: block; height: 50px; line-height: 50px; padding-left: 5%; background: #292a34; border-top: 1px solid #3b3d4b; color: #fff; } @media only screen and (min-width: 768px) { .main-nav { width: auto; height: auto; background: none; cursor: auto; } .main-nav ul { position: static; width: auto; -webkit-transform: translateY(0); -moz-transform: translateY(0); -ms-transform: translateY(0); -o-transform: translateY(0); transform: translateY(0); line-height: 80px; } .main-nav ul.is-visible { -webkit-transform: translateY(0); -moz-transform: translateY(0); -ms-transform: translateY(0); -o-transform: translateY(0); transform: translateY(0); } .main-nav li { display: inline-block; margin-left: 1em; } .main-nav li:nth-last-child(2) { margin-left: 2em; } .main-nav a { display: inline-block; height: auto; line-height: normal; background: transparent; } .main-nav a.cd-signin, .main-nav a.cd-signup { padding: 0.6em 1em; border: 1px solid rgba(255, 255, 255, 0.6); border-radius: 50em; } .main-nav a.cd-signup { background: #2f889a; border: none; } } /* -------------------------------- xsigin/signup popup -------------------------------- */ .cd-user-modal { position: fixed; top: 0; left: 0; width: 100%; height: 100%; background: rgba(52, 54, 66, 0.9); z-index: 3; overflow-y: auto; cursor: pointer; visibility: hidden; opacity: 0; -webkit-transition: opacity 0.3s 0, visibility 0 0.3s; -moz-transition: opacity 0.3s 0, visibility 0 0.3s; transition: opacity 0.3s 0, visibility 0 0.3s; } .cd-user-modal.is-visible { visibility: visible; opacity: 1; -webkit-transition: opacity 0.3s 0, visibility 0 0; -moz-transition: opacity 0.3s 0, visibility 0 0; transition: opacity 0.3s 0, visibility 0 0; } .cd-user-modal.is-visible .cd-user-modal-container { -webkit-transform: translateY(0); -moz-transform: translateY(0); -ms-transform: translateY(0); -o-transform: translateY(0); transform: translateY(0); } .cd-user-modal-container { position: relative; width: 90%; max-width: 600px; background: #fff; margin: 3em auto 4em; cursor: auto; border-radius: 0.25em; -webkit-transform: translateY(-30px); -moz-transform: translateY(-30px); -ms-transform: translateY(-30px); -o-transform: translateY(-30px); transform: translateY(-30px); -webkit-transition-property: -webkit-transform; -moz-transition-property: -moz-transform; transition-property: transform; -webkit-transition-duration: 0.3s; -moz-transition-duration: 0.3s; transition-duration: 0.3s; } .cd-user-modal-container .cd-switcher:after { content: ""; display: table; clear: both; } .cd-user-modal-container .cd-switcher li { width: 50%; float: left; text-align: center; } .cd-user-modal-container .cd-switcher li:first-child a { border-radius: 0.25em 0 0 0; } .cd-user-modal-container .cd-switcher li:last-child a { border-radius: 0 0.25em 0 0; } .cd-user-modal-container .cd-switcher a { display: block; width: 100%; height: 50px; line-height: 50px; background: #d2d8d8; color: #809191; } .cd-user-modal-container .cd-switcher a.selected { background: #fff; color: #505260; } @media only screen and (min-width: 600px) { .cd-user-modal-container { margin: 4em auto; } .cd-user-modal-container .cd-switcher a { height: 70px; line-height: 70px; } } .cd-form { padding: 1.4em; } .cd-form .fieldset { position: relative; margin: 1.4em 0; } .cd-form .fieldset:first-child { margin-top: 0; } .cd-form .fieldset:last-child { margin-bottom: 0; } .cd-form label { font-size: 14px; font-size: 0.875rem; } .cd-form label.image-replace { /* replace text with an icon */ display: inline-block; position: absolute; left: 15px; top: 50%; bottom: auto; -webkit-transform: translateY(-50%); -moz-transform: translateY(-50%); -ms-transform: translateY(-50%); -o-transform: translateY(-50%); transform: translateY(-50%); height: 20px; width: 20px; overflow: hidden; text-indent: 100%; white-space: nowrap; color: transparent; text-shadow: none; background-repeat: no-repeat; background-position: 50% 0; } .cd-form label.cd-username { background-image: url("../img/cd-icon-username.svg"); } .cd-form label.cd-email { background-image: url("../img/cd-icon-email.svg"); } .cd-form label.cd-password { background-image: url("../img/cd-icon-password.svg"); } .cd-form input { margin: 0; padding: 0; border-radius: 0.25em; } .cd-form input.full-width { width: 100%; } .cd-form input.has-padding { padding: 12px 20px 12px 50px; } .cd-form input.has-border { border: 1px solid #d2d8d8; -webkit-appearance: none; -moz-appearance: none; -ms-appearance: none; -o-appearance: none; appearance: none; } .cd-form input.has-border:focus { border-color: #343642; box-shadow: 0 0 5px rgba(52, 54, 66, 0.1); outline: none; } .cd-form input.has-error { border: 1px solid #d76666; } .cd-form input[type="password"] { /* space left for the HIDE button */ padding-right: 65px; } .cd-form input[type="submit"] { padding: 16px 0; cursor: pointer; background: #2f889a; color: #fff; font-weight: bold; border: none; -webkit-appearance: none; -moz-appearance: none; -ms-appearance: none; -o-appearance: none; appearance: none; } .no-touch .cd-form input[type="submit"]:hover, .no-touch .cd-form input[type="submit"]:focus { background: #3599ae; outline: none; } .cd-form .hide-password { display: inline-block; position: absolute; right: 0; top: 0; padding: 6px 15px; border-left: 1px solid #d2d8d8; top: 50%; bottom: auto; -webkit-transform: translateY(-50%); -moz-transform: translateY(-50%); -ms-transform: translateY(-50%); -o-transform: translateY(-50%); transform: translateY(-50%); font-size: 14px; font-size: 0.875rem; color: #343642; } .cd-form .cd-error-message { display: inline-block; position: absolute; left: -5px; bottom: -35px; background: rgba(215, 102, 102, 0.9); padding: 0.8em; z-index: 2; color: #fff; font-size: 13px; font-size: 0.8125rem; border-radius: 0.25em; /* prevent click and touch events */ pointer-events: none; visibility: hidden; opacity: 0; -webkit-transition: opacity 0.2s 0, visibility 0 0.2s; -moz-transition: opacity 0.2s 0, visibility 0 0.2s; transition: opacity 0.2s 0, visibility 0 0.2s; } .cd-form .cd-error-message::after { /* triangle */ content: ""; position: absolute; left: 22px; bottom: 100%; height: 0; width: 0; border-left: 8px solid transparent; border-right: 8px solid transparent; border-bottom: 8px solid rgba(215, 102, 102, 0.9); } .cd-form .cd-error-message.is-visible { opacity: 1; visibility: visible; -webkit-transition: opacity 0.2s 0, visibility 0 0; -moz-transition: opacity 0.2s 0, visibility 0 0; transition: opacity 0.2s 0, visibility 0 0; } @media only screen and (min-width: 600px) { .cd-form { padding: 2em; } .cd-form .fieldset { margin: 2em 0; } .cd-form .fieldset:first-child { margin-top: 0; } .cd-form .fieldset:last-child { margin-bottom: 0; } .cd-form input.has-padding { padding: 16px 20px 16px 50px; } .cd-form input[type="submit"] { padding: 16px 0; } } .cd-form-message { padding: 1.4em 1.4em 0; font-size: 14px; font-size: 0.875rem; line-height: 1.4; text-align: center; } @media only screen and (min-width: 600px) { .cd-form-message { padding: 2em 2em 0; } } .cd-form-bottom-message { position: absolute; width: 100%; left: 0; bottom: -30px; text-align: center; font-size: 14px; font-size: 0.875rem; } .cd-form-bottom-message a { color: #fff; text-decoration: underline; } .cd-close-form { /* form X button on top right */ display: block; position: absolute; width: 40px; height: 40px; right: 0; top: -40px; background: url("../img/cd-icon-close.svg") no-repeat center center; text-indent: 100%; white-space: nowrap; overflow: hidden; } @media only screen and (min-width: 1170px) { .cd-close-form { display: none; } } #cd-login, #cd-signup, #cd-reset-password { display: none; } #cd-login.is-selected, #cd-signup.is-selected, #cd-reset-password.is-selected { display: block; } </style> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"> </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/modernizr/2.8.3/modernizr.min.js"> </script> <script language="javascript"> jQuery(document).ready(function($){ var $form_modal = $('.cd-user-modal'), $form_login = $form_modal.find('#cd-login'), $form_signup = $form_modal.find('#cd-signup'), $form_forgot_password = $form_modal.find('#cd-reset-password'), $form_modal_tab = $('.cd-switcher'), $tab_login = $form_modal_tab.children('li').eq(0).children('a'), $tab_signup = $form_modal_tab.children('li').eq(1).children('a'), $forgot_password_link = $form_login.find('.cd-form-bottom-message a'), $back_to_login_link = $form_forgot_password.find('.cd-form-bottom-message a'), $main_nav = $('.main-nav'); //open modal $main_nav.on('click', function(event){ if( $(event.target).is($main_nav) ) { // on mobile open the submenu $(this).children('ul').toggleClass('is-visible'); } else { // on mobile close submenu $main_nav.children('ul').removeClass('is-visible'); //show modal layer $form_modal.addClass('is-visible'); //show the selected form ( $(event.target).is('.cd-signup') ) ? signup_selected() : login_selected(); } } ); //close modal $('.cd-user-modal').on('click', function(event){ if( $(event.target).is($form_modal) || $(event.target).is('.cd-close-form') ) { $form_modal.removeClass('is-visible'); } } ); //close modal when clicking the esc keyboard button $(document).keyup(function(event){ if(event.which=='27'){ $form_modal.removeClass('is-visible'); } } ); //switch from a tab to another $form_modal_tab.on('click', function(event) { event.preventDefault(); ( $(event.target).is( $tab_login ) ) ? login_selected() : signup_selected(); } ); //hide or show password $('.hide-password').on('click', function(){ var $this= $(this), $password_field = $this.prev('input'); ( 'password' == $password_field.attr('type') ) ? $password_field.attr('type', 'text') : $password_field.attr('type', 'password'); ( 'Hide' == $this.text() ) ? $this.text('Show') : $this.text('Hide'); //focus and move cursor to the end of input field $password_field.putCursorAtEnd(); } ); //show forgot-password form $forgot_password_link.on('click', function(event){ event.preventDefault(); forgot_password_selected(); } ); //back to login from the forgot-password form $back_to_login_link.on('click', function(event){ event.preventDefault(); login_selected(); } ); function login_selected(){ $form_login.addClass('is-selected'); $form_signup.removeClass('is-selected'); $form_forgot_password.removeClass('is-selected'); $tab_login.addClass('selected'); $tab_signup.removeClass('selected'); } function signup_selected(){ $form_login.removeClass('is-selected'); $form_signup.addClass('is-selected'); $form_forgot_password.removeClass('is-selected'); $tab_login.removeClass('selected'); $tab_signup.addClass('selected'); } function forgot_password_selected(){ $form_login.removeClass('is-selected'); $form_signup.removeClass('is-selected'); $form_forgot_password.addClass('is-selected'); } //Kiểm tra form hợp lệ $form_login.find('input[type="submit"]').on('click', function(event){ event.preventDefault(); if ($('#signin-email').val() == ''){ $form_login.find('input[type="email"]').toggleClass('has-error').next('span').toggleClass('is-visible'); } } ); //IE9 placeholder fallback //credits http://www.hagenburger.net/BLOG/HTML5-Input-Placeholder-Fix-With-jQuery.html if(!Modernizr.input.placeholder){ $('[placeholder]').focus(function() { var input = $(this); if (input.val() == input.attr('placeholder')) { input.val(''); } } ).blur(function() { var input = $(this); if (input.val() == '' || input.val() == input.attr('placeholder')) { input.val(input.attr('placeholder')); } } ).blur(); $('[placeholder]').parents('form').submit(function() { $(this).find('[placeholder]').each(function() { var input = $(this); if (input.val() == input.attr('placeholder')) { input.val(''); } } ) } ); } } ); //credits https://css-tricks.com/snippets/jquery/move-cursor-to-end-of-textarea-or-input/ jQuery.fn.putCursorAtEnd = function() { return this.each(function() { // If this function exists... if (this.setSelectionRange) { // ... then use it (Doesn't work in IE) // Double the length because Opera is inconsistent about whether a carriage return is one character or two. Sigh. var len = $(this).val().length * 2; this.setSelectionRange(len, len); } else { // ... otherwise replace the contents with itself // (Doesn't work in Google Chrome) $(this).val($(this).val()); } } ); }; jQuery('#cody-info ul li').eq(1).on('click', function(){ $('#cody-info').hide(); } ); </script> </head> <body> <header role="banner"> <div id="cd-logo"> <a href="#0"> <img src="https://blog.luyencode.net/wp-content/uploads/2020/10/cd-logo.png" alt="Logo"> </a> </div> <nav class="main-nav"> <ul> <!-- inser more links here --> <li> <a class="cd-signin" href="#0">Đăng nhập </a> </li> <li> <a class="cd-signup" href="#0">Đăng ký </a> </li> </ul> </nav> </header> <div class="cd-user-modal"> <!-- this is the entire modal form, including the background --> <div class="cd-user-modal-container"> <!-- this is the container wrapper --> <ul class="cd-switcher"> <li> <a href="#0">Đăng nhập </a> </li> <li> <a href="#0">Tạo tài khoản </a> </li> </ul> <div id="cd-login"> <!-- log in form --> <form class="cd-form"> <p class="fieldset"> <label class="image-replace cd-email" for="signin-email">Email </label> <input class="full-width has-padding has-border" id="signin-email" type="email" placeholder="E-mail"> <span class="cd-error-message">Email không được bỏ trống! </span> </p> <p class="fieldset"> <label class="image-replace cd-password" for="signin-password">Password </label> <input class="full-width has-padding has-border" id="signin-password" type="text" placeholder="Password"> <a href="#0" class="hide-password">Hide </a> <span class="cd-error-message">Password không được bỏ trống! </span> </p> <p class="fieldset"> <input type="checkbox" id="remember-me" checked> <label for="remember-me">Nhớ đăng nhập </label> </p> <p class="fieldset"> <input class="full-width" type="submit" value="Đăng nhập"> </p> </form> <p class="cd-form-bottom-message"> <a href="#0">Quên mật khẩu? </a> </p> <!-- <a href="#0" class="cd-close-form">Close</a> --> </div> <!-- cd-login --> <div id="cd-signup"> <!-- sign up form --> <form class="cd-form"> <p class="fieldset"> <label class="image-replace cd-username" for="signup-username">Username </label> <input class="full-width has-padding has-border" id="signup-username" type="text" placeholder="Username"> <span class="cd-error-message">Username không được bỏ trống! </span> </p> <p class="fieldset"> <label class="image-replace cd-email" for="signup-email">Email </label> <input class="full-width has-padding has-border" id="signup-email" type="email" placeholder="E-mail"> <span class="cd-error-message">Email không được bỏ trống! </span> </p> <p class="fieldset"> <label class="image-replace cd-password" for="signup-password">Password </label> <input class="full-width has-padding has-border" id="signup-password" type="text" placeholder="Password"> <a href="#0" class="hide-password">Hide </a> <span class="cd-error-message">Password không được bỏ trống! </span> </p> <p class="fieldset"> <input type="checkbox" id="accept-terms"> <label for="accept-terms">Tôi đồng ý với <a href="#0">Điều khoản & Chính sách </a> </label> </p> <p class="fieldset"> <input class="full-width has-padding" type="submit" value="Tạo tài khoản"> </p> </form> <!-- <a href="#0" class="cd-close-form">Close</a> --> </div> <!-- cd-signup --> <div id="cd-reset-password"> <!-- reset password form --> <p class="cd-form-message">Bạn quên mật khẩu? Vui lòng nhập email của bạn và chúng tôi sẽ gửi cho bạn một email có đường dẫn để thay đổi mật khẩu. </p> <form class="cd-form"> <p class="fieldset"> <label class="image-replace cd-email" for="reset-email">Email </label> <input class="full-width has-padding has-border" id="reset-email" type="email" placeholder="E-mail"> <span class="cd-error-message">Email không được bỏ trống! </span> </p> <p class="fieldset"> <input class="full-width has-padding" type="submit" value="Reset password"> </p> </form> <p class="cd-form-bottom-message"> <a href="#0">Quay lại đăng nhập </a> </p> </div> <!-- cd-reset-password --> <a href="#0" class="cd-close-form">Close </a> </div> <!-- cd-user-modal-container --> </div> <!-- cd-user-modal --> </body> </html> |