Bài viết này Lập Trình Không Khó (LTKK) sẽ hướng dẫn các bạn cách triển khai code để tạo slideshow bằng Javascript. Tất nhiên chúng ta sẽ code chay từ đầu đến cuối để các bạn có thể hiểu được ý tưởng để code slideshow ảnh theo ý muốn.
Việc tạo slide ảnh bằng Javascript đòi hỏi chúng ta cần có kỹ năng lập trình web bao gồm HTML, CSS và đặc biệt là Javascript. Bởi vì các hiệu ứng chuyển động, phản hồi tương tác của người dùng thì chúng ta cần tới sự giúp đỡ của JS.
NỘI DUNG BÀI VIẾT
Ý tưởng tạo slideshow
Có rất nhiều cách khác nhau để tạo ra slideshow bằng Javascript. Do vậy, bài này mình sẽ chỉ trình bày ý tưởng mà mình sẽ hướng dẫn các bạn. Sau khi hiểu ý tưởng của mình thì các bạn cũng có thể tự tạo ra kịch bản cho riêng mình.
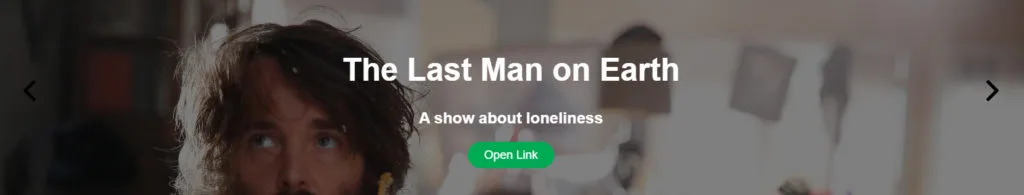
Dưới đây là hình ảnh của một slide, bao gồm: ảnh, tiêu đề, mô tả, và một button trên mỗi slide.

- Tạo 3 thẻ
divtương ứng 3 thành phần: nút bấm chuyển slide trước, nút bấm chuyển slide tiếp theo và thân của slider (phần hiển thị ảnh và nội dung slide). - Tạo nội dung cho thân slide
- Thêm chút code CSS để làm đẹp, căn chỉnh vị trí các đối tượng
- Thêm code JS cho các sự kiện: tự động chuyển slide, chuyển slide khi có điều hướng của người dùng, hiệu ứng khi chuyển slide,…
- Xong!
Cách tạo slideshow chi tiết
Bước 1: Tạo 3 thành phần thẻ div
|
1 2 3 4 5 |
<div id="mySlider"></div> <div id="sliderNav"> <div id="sliderPrev" onclick="prevSlide();"><img src="https://blog.luyencode.net/wp-content/uploads/2020/09/left-arrow.png"></div> <div id="sliderNext" onclick="nextSlide();"><img src="https://blog.luyencode.net/wp-content/uploads/2020/09/right-arrow.png"></div> </div> |
Bước 2: Tạo nội dung cho thân của slide
Bước này mình sẽ sử dụng JS để tạo ra các đối tượng slide và lưu chúng vào một mảng. Việc sử dụng JS để làm phần này sẽ có những ưu điểm sau:
- Có thể linh hoạt quản các slide qua các tham số được cấu hình sẵn
- Sử dụng ảnh slide ở dạng background-image, ẩn chuột phải mở ảnh sang tab mới
- Quản lý theo kiểu hướng đối tượng
Cụ thể chúng ta sẽ cài đặt như sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 |
// Mỗi slide sẽ có một chỉ số của riêng nó, để đơn giản chúng ta sẽ gán chỉ số mảng cho các slide var slideIndex = 0; // Cho ta biết chúng ta đang ở slide nào var currentSlideIndex = 0; // Mảng lưu các slide của chúng ta var slideArray = []; // Hàm này sẽ giúp chúng ta tạo ra các đối tượng slide // bao gồm: tiêu đề, mô tả, ảnh, đường dẫn khi nhấp vào button trên slide, // và id của mỗi slide function Slide(title, subtitle, background, link) { this.title = title; this.subtitle = subtitle; this.background = background; this.link = link; // we need an id to target later using getElementById this.id = "slide" + slideIndex; // Add one to the index for the next slide number slideIndex++; // Add this Slide to our array slideArray.push(this); } // Tạo các đối tượng slide, bạn có thể tạo nhiều hơn var walkingDead = new Slide( "The Walking Dead", "A show about fighting zombies", "https://acollectivemind.files.wordpress.com/2013/12/season-4-complete-cast-poster-the-walking-dead-the-walking-dead-35777405-2528-670.png", "http://www.amc.com/shows/the-walking-dead" ); var bigBang = new Slide( "The Big Bang Theory", "A show about Sheldon", "https://www.denofgeek.com/wp-content/uploads/2019/02/tbbt_12-15.jpg", "http://www.cbs.com/shows/big_bang_theory/" ); var LastMan = new Slide( "The Last Man on Earth", "A show about loneliness", "https://www.wired.com/wp-content/uploads/2015/02/LMOE-AliveInTuscon_scene44_0028_hires2.jpg", "http://www.fox.com/the-last-man-on-earth" ); // Từ mảng slide đã tạo, ta tiến hành đưa nó vào source HTML function buildSlider() { // A variable to hold all our HTML var myHTML; // Go through the Array and add the code to our HTML for (var i = 0; i < slideArray.length; i++) { myHTML += "<div id='" + slideArray[i].id + "' class='singleSlide' style='background-image:url(" + slideArray[i].background + ");'>" + "<div class='slideOverlay'>" + "<h1>" + slideArray[i].title + "</h1>" + "<h4>" + slideArray[i].subtitle + "</h4>" + "<a href='" + slideArray[i].link + "' target='_blank'>Open Link</a>" + "</div>" + "</div>"; } // Đưa HTML chúng ta vừa tạo vào id #mySlider document.getElementById("mySlider").innerHTML = myHTML; // Đồng thời hiển thị slide đầu tiên document.getElementById("slide" + currentSlideIndex).style.left = 0; } // Gọi hàm thực thi buildSlider(); |
Dành cho bạn: Làm form đăng nhập cực kỳ đẹp với Bootstrap
Bước 3. Thêm CSS cho slideshow
Các công việc chúng ta cần làm trong bước này bao gồm:
- Căn chỉnh các đối tượng tiêu đề slide, mô tả của slide, button trên slide, 2 nút chuyển slide (prev, next) và slide của chúng ta.
- Chuyển slide và hiệu ứng chuyển sử dụng CSS3 (Các thành phần CSS3 mình sẽ giải thích thêm phía dưới)
Code CSS cho các công việc kể trên để tạo slideshow đẹp như sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 |
body { text-align: center; font-size: 18px; background-size: cover; color: #fff; font-family: sans-serif; margin: 0; padding-top: 0; } h1 { font-size: 48px; } h4 { font-size: 24px; } a { padding: 10px 25px; background-color: #4ca74c; color: #fff; border-radius: 25px; text-decoration: none; } #mySlider { overflow: hidden; position: relative; width: 100%; height: 300px; } .singleSlide { background-size: cover; height: 300px; position: absolute; left: 100%; width: 100%; top: 0px; } .slideOverlay { background-color: rgba(0, 0, 0, 0.5); padding: 50px; } #sliderNav { position: relative; top: -175px; } #sliderNav:hover { cursor: pointer; } #sliderPrev { position: relative; float: left; left: 50px; } #sliderNext { position: relative; float: right; right: 50px; } #sliderNext img, #sliderPrev img { width: 32px; } @-webkit-keyframes slideIn { 100% { left: 0; } } @keyframes slideIn { 100% { left: 0; } } .slideInRight { left: -100%; -webkit-animation: slideIn 1s forwards; animation: slideIn 1s forwards; } .slideInLeft { left: 100%; -webkit-animation: slideIn 1s forwards; animation: slideIn 1s forwards; } @-webkit-keyframes slideOutLeft { 100% { left: -100%; } } @keyframes slideOutLeft { 100% { left: -100%; } } .slideOutLeft { -webkit-animation: slideOutLeft 1s forwards; animation: slideOutLeft 1s forwards; } @-webkit-keyframes slideOutRight { 100% { left: 100%; } } @keyframes slideOutRight { 100% { left: 100%; } } .slideOutRight { -webkit-animation: slideOutRight 1s forwards; animation: slideOutRight 1s forwards; } |
Lưu ý: Mình có set giá trị width, height cho #mySlider, bạn có thể sửa lại kích thước nếu muốn!
Một số giải thích các thành phần CSS3:
- Dòng CSS
@keyframes slideInđịnh nghĩa một chuyển động, đưa slide về sát lề trái của trang web. Tiền tốwebkitlà dành cho trình duyệt Chrome (Xem link này) animation: Tạo chuyển động (animation), xem thêm tại đây.animation: slideOutLeft 1s forwards;có nghĩa là chuyển slide trong vòng 1 giây. forwards là 1 giá trị củaanimation-fill-mode, xem tại đây.
Bước 4. Tạo các sự kiện với Javascript
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
// Xử lý bấm nút chuyển slide trước đó function prevSlide() { // Tìm slide trước đó var nextSlideIndex; // Nếu chỉ số slide là 0, về slide cuối if (currentSlideIndex === 0) { nextSlideIndex = slideArray.length - 1; } else { // Nếu không thì giảm chỉ số đi 1 nextSlideIndex = currentSlideIndex - 1; } // Ẩn slide hiện tại, hiện slide "currentSlideIndex" document.getElementById("slide" + nextSlideIndex).style.left = "-100%"; document.getElementById("slide" + currentSlideIndex).style.left = 0; // Thêm class để chuyển slide có animation đã định nghĩa ở bước 3 document .getElementById("slide" + nextSlideIndex) .setAttribute("class", "singleSlide slideInLeft"); document .getElementById("slide" + currentSlideIndex) .setAttribute("class", "singleSlide slideOutRight"); // Cập nhật giá trị slide hiện tại currentSlideIndex = nextSlideIndex; } // Xử lý bấm nút chuyển slide tiếp theo // Cách xử lý tương tự như prevSlide đã trình bày ở trên function nextSlide() { var nextSlideIndex; if (currentSlideIndex === slideArray.length - 1) { nextSlideIndex = 0; } else { nextSlideIndex = currentSlideIndex + 1; } document.getElementById("slide" + nextSlideIndex).style.left = "100%"; document.getElementById("slide" + currentSlideIndex).style.left = 0; document .getElementById("slide" + nextSlideIndex) .setAttribute("class", "singleSlide slideInRight"); document .getElementById("slide" + currentSlideIndex) .setAttribute("class", "singleSlide slideOutLeft"); currentSlideIndex = nextSlideIndex; } |
Kết quả cuối cùng
Các bạn có thể tham khảo kết quả tạo slideshow bằng Javascript và source code qua demo này!
See the Pen
Pure JavaScript Image Slider by Hieu Nguyen (@hieunv1996)
on CodePen.
Tạo slideshow với Bootstrap
Nếu bạn đang sử dụng Bootstrap thì quá trình này đơn giản hơn nhiều bởi vì thư viện này hỗ trợ chúng ta rất nhiều. Bạn có thể dễ dàng tạo slideshow với kết quả tương tự như trên chỉ với số ít dòng code như dưới đây.
Lưu ý: Đổi đường dẫn ảnh thành ảnh của bạn để việc tạo slideshow của chúng ta không bị lỗi nhé.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Carousel Example</h2> <div id="myCarousel" class="carousel slide" data-ride="carousel"> <!-- Indicators --> <ol class="carousel-indicators"> <li data-target="#myCarousel" data-slide-to="0" class="active"></li> <li data-target="#myCarousel" data-slide-to="1"></li> <li data-target="#myCarousel" data-slide-to="2"></li> </ol> <!-- Wrapper for slides --> <div class="carousel-inner"> <div class="item active"> <img src="la.jpg" alt="Los Angeles" style="width:100%;"> <div class="carousel-caption"> <h3>Los Angeles</h3> <p>LA is always so much fun!</p> </div> </div> <div class="item"> <img src="chicago.jpg" alt="Chicago" style="width:100%;"> <div class="carousel-caption"> <h3>Chicago</h3> <p>Thank you, Chicago!</p> </div> </div> <div class="item"> <img src="ny.jpg" alt="New York" style="width:100%;"> <div class="carousel-caption"> <h3>New York</h3> <p>We love the Big Apple!</p> </div> </div> </div> <!-- Left and right controls --> <a class="left carousel-control" href="#myCarousel" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#myCarousel" data-slide="next"> <span class="glyphicon glyphicon-chevron-right"></span> <span class="sr-only">Next</span> </a> </div> </div> </body> </html> |
Source code tham khảo: https://www.w3schools.com/bootstrap/bootstrap_carousel.asp
Như vậy, bài viết đã hoàn thành việc hướng dẫn các bạn tạo slideshow bằng Javascript và tạo sildeshow bằng Bootstrap. Các bạn có thể tùy chỉnh lại theo ý muốn của mình nhé, hẹn gặp lại các bạn ở bài hướng dẫn tiếp theo!