Mình sẽ hướng dẫn các bạn làm bài tập html css ,chúng ta sẽ làm một phần giao diện trang Khoapham.vn. Mình nghĩ bài này khá hay vì nó sử dụng gần như đầy đủ các thuộc tính để chia layout .Mình sẽ bắt đầu luôn.

Bài tập HTML CSS
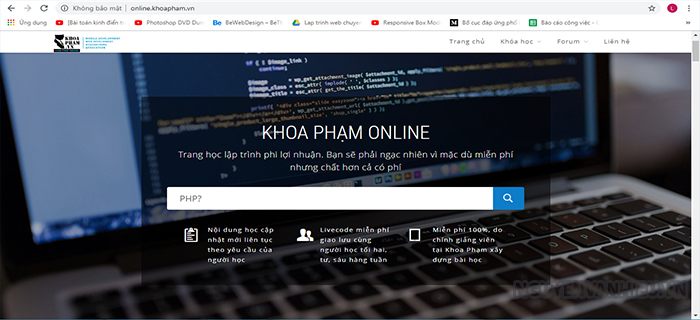
Chúng ta sẽ làm phần nội dung này

Kiến thức cần có:
Các thẻ HTML cơ bản:
- Thẻ đóng khối
<div> - Thẻ tiêu đề
<h1><h2>… - Thẻ đoạn văn
<p> - Thẻ hình ảnh
<img> - Thẻ link
<a> - Chèn icon
- Chèn font google
Các thuộc tính css cơ bản:
flexbox
display: flex;
flex-direction :
+ row, theo hàng tương đương với float:left
+ row-reverse, theo hàng từ sau ra trước, float:right;
+ column, theo cột từ trên xuống dưới
+ column-reverse, theo hàng từ dưới lên trên.
flex-wrap (có xuống dòng hay không khi đủ chiều rộng).
+ no-wrap: ko xuống dòng, chỉ hiện thị trên 1 hàng
+ wrap: đủ chiều rộng của khối cha thì tự động xuống dòng.
+ wrap-reverse: đảo ngược.
justify-content: canh chỉnh theo chiều ngang cho các khối bên trong
+ center: tự động căn giữa (tương đương text-align :center)
+ flex-start (dồn sang trái)
+ flex-end (dồn sang phải)
+ space-between ( chia đều trong khối)
+ space-around (chia đều các khối và hai lề của khối ngoài).
align-items: canh chỉnh theo chiều dọc (khối bên ngoài phải có độ cao cố định)
+ stretch: tự lấp đầy chiều cao
+ flex-start: dồn lên trên
+ flex-end: dồn xuống dưới.
+ base-line: chỉ canh chữ cho thẳng hàng.
Phân tích bài tập:
Nhìn qua thì chúng ta sẽ chia nó thành các khối sau:
- Khối to: sẽ chứa tất cả các khối còn lại và đặt hình nền
- Khối màn hình đen: là con của khối to đặt màu nền để giảm độ sáng của hình nền và để flex box để đưa khối đen ra giữa màn hình
- Khối đen: là con của khối màn hình đen và chứa trực tiếp 2 khối tìm kiếm và giới thiệu tiếp tục để flex box để chia layout
- Khối tìm kiếm và giới thiệu: cùng cấp
- Khối _1khoi: thằng này sẽ nằm trong khối giới thiệu, xử lý css xong chúng ta sẽ x3 nó lên
Bây giờ mình sẽ code:
Code html:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<!DOCTYPE html> <html> <head> <title>FLEX B0X</title> <link rel="stylesheet" type="text/css" href="zing.css"> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.4.2/css/all.css" integrity="sha384-/rXc/GQVaYpyDdyxK+ecHPVYJSN9bmVFBvjA/9eOB+pb3F2w2N6fc5qB9Ew5yIns" crossorigin="anonymous"> <link href="https://fonts.googleapis.com/css?family=Open+Sans+Condensed:300,700|Quicksand:400,500,700&subset=vietnamese" rel="stylesheet"> </head> <body> <div class="khoito"> <div class="manhinhden"> <div class="khoiden"> <div class="text"> <h2>KHOA PHẠM ONLINE</h2> <p id="txt1">Trang học lập trình phi lợi nhuận. Bạn sẽ phải ngạc nhiên vì mặc dù miễn phí<br/> nhưng chất hơn cả có phí</p> </div> <div class="timkiem"> <input type="text"><i class="fas fa-search"></i> </div> <div class="gioithieu"> <div class="_1khoi"> <i class="fas fa-address-book"></i> <p>Nội dung học cập nhật mới liên tục theo yêu cầu của người học</p> </div> <div class="_1khoi"> <i class="fas fa-user-friends"></i> <p>Livecode miễn phí giao lưu cùng người học tối hai, tư, sáu hàng tuần</p> </div> <div class="_1khoi"> <i class="fas fa-tablet-alt"></i> <p>Miễn phí 100%, do chính giảng viên tại Khoa Phạm xây dựng bài học</p> </div> </div> </div> </div> </body> </html> |
Code CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 |
*{ border: none; margin:0; padding:0; font-family: 'Open Sans Condensed', sans-serif; font-family: 'Quicksand', sans-serif; } /*reset css và chọn font */ html{ width: 100%; height: 100%; } body{ width: 100%; height: 100% } /*đặt kích thước cho html và body là 1 màn hình đặt html rồi mới đặt được body bạn có thể test thử đặt mỗi body*/ p{ color:white; } /* đặtmàu chữ của thẻ p là màu trắng*/ .khoito{ background-image: url("http://online.khoapham.vn/online/images/pexels-photo.jpg"); background-size: cover; width: 100%; height: 100%; } /*đặt hình nền và kích thước cho khoito là 1 màn hình*/ .manhinhden { background-color: #00000059; width: 100%; height: 100%; display: flex; justify-content: center; align-items: center; } /*đặt màu background #00000059 lên hình nền và đặt flex box đưa khối đen ra giữa*/ .khoiden { width: 60%; height: 65%; background-color: #00000090; display: flex; flex-direction: column; justify-content: center; align-items: center; } /*đặt kích thước cho khối đen và đặt flexbox chia các layout bên trong khối đen*/ div.text{ display: flex; flex-direction: column; align-items: center; } h2{ color:white; font-size: 40px; font-weight: lighter; } #txt1{ color:white; text-align: center; line-height: 25px; margin: 25px 0px; } div.timkiem{ width: 100%; text-align: center; } .timkiem input{ width: 80%; height: 50px; border-top-left-radius: 5px; border-bottom-left-radius: 5px; } .timkiem i{ background-color: #0D7CC9; color: white; font-size: 20px; padding:15px; position: relative; top:2px; border-top-right-radius: 5px; border-bottom-right-radius: 5px; } .gioithieu{ display: flex; flex-direction: row; position: relative; top: 30px; width: 100%; justify-content: space-evenly; } ._1khoi{ width: 175px; height: 93px; justify-content: space-between; } ._1khoi i{ color:white; float:left; font-size: 26px; height: 90px; margin-right: 20px; } ._1khoi p{ font-size: 15px; } |
Okê xong rồi đấy, các bạn cứ làm giống như mình đã phân tích nha. Mình sẽ quay lại với bài tập mới 😀
Xem các bài viết tiếp theo tại đây

























