Ở bài tập javascript 10 này, mình sẽ tiếp tục xử lý hiệu ứng cuộn chuột. Ở bài trước mình có bỏ sót một chi tiết nhỏ, mình sẽ xử lý nốt trong bài viết này. Và chúng ta sẽ làm thêm hiệu ứng animation khi cuộn chuột, mình xin được bắt đầu luôn :D.

Kiến thức cần có:
Bài tập javascript 10 – Xử lý hiệu ứng cuộn chuột của trang kênh14 phần 2
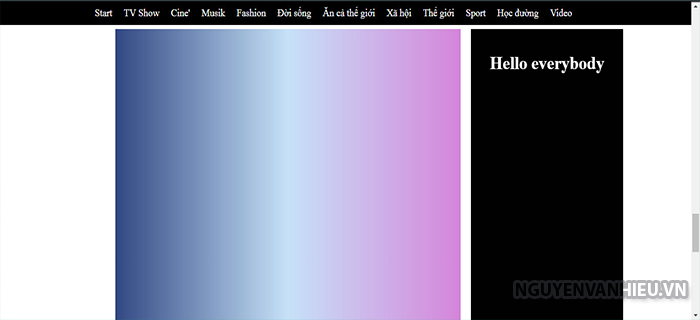
Mô tả bài tập: Khi lăn chuột xuống thanh menu đổi sang màu đen, lăn chuột đến khối cam trên màn hình thì nó sẽ di chuyển đến một vị trí xác định rồi biến mất. Khi đó sẽ xuất một khối đen chuyển động từ dưới lên đồng thời một dòng text hiện ra.
Để khối cam dừng tại vị trí của khối đen mình sẽ khởi tạo thêm một biến chancuoi = chieucaobenphai + 670 670 là khoảng cách mà khối cam sẽ di chuyển. Sau đó bỏ thêm vào điều kiện của câu lệnh if là được rồi. Còn cái hiệu ứng kế tiếp mình sẽ giải thích sau khi code file js.
Demo:
Click vào bài tập js 10 để xem kết quả.
Mình sẽ code và giải thích chi tiết ở ngay phía sau.
Code: html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 |
<!DOCTYPE html> <html> <head> <title>Bai tap js 10</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" type="text/css" href="baitap10.css"> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous"> </head> <body> <div class="chuatatca"> <header> <div class="mauden"></div> <div class="maucam"></div> </header> <nav class="menu"> <ul> <li>Start</li> <li>TV Show</li> <li>Cine'</li> <li>Musik</li> <li>Fashion</li> <li>Đời sống</li> <li>Ăn cả thế giới</li> <li>Xã hội</li> <li>Thế giới</li> <li>Sport</li> <li>Học đường</li> <li>Video</li> </ul> </nav> <div class="baner"> <div class="baner-1"></div> </div> <div class="phan1"> </div> <div class="phan2"> </div> <div class="phan3"> </div> <div class="phan4"> </div> <div class="phan5"> </div> <div class="benphai-1"> </div> <div class="benphai-2"> </div> <div class="benphai-3"> </div> <div class="benphai-4"> <h4 class="hello">Hello everybody</h4> </div> <footer> </footer> </div> <script type="text/javascript" src="baitap5.js"></script> </body> </html> |
Mình chỉ thêm một khối benphai-4 và chứa dòng text Hello everybody.
Code css:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 |
*{ padding: 0; margin:0; border: none; } div.chuatatca{ display: grid; grid-template-columns: repeat(12,1fr); grid-template-rows: minmax(50px,auto); } header { grid-column: 1/13; grid-row: 1; height: 96px; } .mauden { background: black; width: 100%; height: 22px; } .maucam { background: #F0A52B; width: 100%; height: 74px; } li { display: inline; padding: 0px 9px; } nav.menu { grid-column: 1/13; grid-row: 2; background: #A70E1A; padding: 10px; color: white; padding-left: 11rem; font-size: 18px; } /*end style header*/ .baner { grid-column: 1/13; grid-row:3; height: 7rem; background: #F1F1F1; display: flex; justify-content: center; align-items: center; } .baner-1 { width: 982px; height: 86px; background: linear-gradient(to right, #314883, #71b4ed66, #d585da); } /*end style banner*/ .phan1 { grid-column: 3/9; grid-row:4; height: 40rem; background: linear-gradient(to right, #bdc3c7, #2c3e50); margin: 20px 0px; }.phan2 { grid-column: 3/9; grid-row: 5; height: 40rem; background: linear-gradient(to right, #5433ff, #20bdff, #a5fecb); margin: 20px 0px; }.phan3 { grid-column: 3/9; grid-row: 6; height: 40rem; background: linear-gradient(to right, #ffe259, #ffa751); margin: 20px 0px; }.phan4 { grid-column: 3/9; grid-row: 7; height: 40rem; background: linear-gradient(to bottom, #12c2e9, #c471ed, #f64f59); margin: 20px 0px; } .phan5 { grid-column: 3/9; grid-row: 8; height: 40rem; background: linear-gradient(to right, #314883, #71b4ed66, #d585da); margin: 20px 0px; } footer{ grid-column: 3/9; grid-row: 9; height: 40rem; background: linear-gradient(to right, #bdc3c7, #2c3e50); margin: 20px 0px; } .benphai-1 { grid-column: 9/12; grid-row: 4; background: linear-gradient(to right, #11998e, #38ef7d); margin: 20px 20px; }.benphai-2 { grid-column: 9/12; grid-row: 5; background: linear-gradient(to right, #642b73, #c6426e); margin: 20px 20px; }.benphai-3 { grid-column: 9/12; grid-row: 6; background: linear-gradient(to right, #e44d26, #f16529); margin: 20px 20px; } .benphai-4 { grid-column: 9/12; grid-row: 8; background: black; margin: 20px 20px; opacity: 0; z-index:9999; } nav.menu.menumauden{ background-color: black; position: fixed; width: 100%; z-index:10000; } .benphai-3.dichuyen{ height: 40rem; margin: 20px 0px; position: fixed; top:21px; right: 133px; width: 297px; } .hieuung{ animation: bayra 1.5s forwards } @-webkit-keyframes bayra{ from {transform: translateY(300px);opacity: 0.5;} to{transform: translateY(0px);opacity: 1;} } h4.hello { margin-top: 50px; color: white; text-align: center; opacity: 0; } .hieuungtxt{ animation: chubayra 2s forwards; } @-webkit-keyframes chubayra{ from{transform: translateY(600px);opacity: 0.5} to{transform: translateY(0px);transform: scale(2); opacity: 1;} } |
So với bài tập trước thì mình có đặt thêm css cho khối benphai-4 và thêm 2 class hieuung và hieuungtxt để tạo hiệu ứng cho khối benphai-4 sau khi scroll chuột đến.
Code js:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
document.addEventListener("DOMContentLoaded",function(){ var menu = document.querySelectorAll('nav.menu'); var menu = menu[0]; var benphai = document.querySelectorAll('div.benphai-3'); var benphai = benphai[0]; var trangthai="menumaudoduoi100"; var chieucaobenphai = benphai.offsetTop;// Lay chieu cao cua khoi ben phai var trangthaikhoibenphai = "chayxuong"; var chancuoi = chieucaobenphai + 670; var khoibenphai_4 = document.querySelectorAll('.benphai-4'); var khoibenphai_4 = khoibenphai_4[0]; var chieucaokhoibenphai_4 = khoibenphai_4.offsetTop - 700; var txt = document.querySelectorAll('h4'); var txt = txt[0]; var trangthaik4 = "chuara"; window.addEventListener("scroll",function(){ var chieucao = pageYOffset; if(chieucao > 100){ if(trangthai=="menumaudoduoi100") { menu.classList.add('menumauden'); trangthai="menumaudentren100"; } } else{ if(trangthai=="menumaudentren100") { menu.classList.remove('menumauden'); trangthai="menumaudoduoi100"; } } // Xử lý xong menu if(chieucao >= chieucaobenphai && chieucao <= chancuoi){ if(trangthaikhoibenphai=="chayxuong") { benphai.classList.add('dichuyen'); trangthaikhoibenphai="dunglai"; } } // Them dieu kien dung if(chieucao < chieucaobenphai || chieucao > chancuoi){ if(trangthaikhoibenphai=="dunglai") { benphai.classList.remove('dichuyen'); trangthaikhoibenphai="chayxuong"; } } // Xử lý xong khối bên phải if(chieucao > chieucaokhoibenphai_4){ if(trangthaik4=="chuara"){ khoibenphai_4.classList.add('hieuung'); txt.classList.add('hieuungtxt'); trangthaik4 = "raroi";} } else if(chieucao < chieucaokhoibenphai_4){ if(trangthaik4=="raroi"){ khoibenphai_4.classList.remove('hieuung'); txt.classList.remove('hieuungtxt'); trangthaik4 ="chuara"; } } // Xử lý xong khối benphai-4 }) },false) |
Kết quả:

File js : mình chỉ giải thích cái hiệu ứng của khối benphai-4 thôi nha.
- Truy xuất phần tử của khối và thẻ h4
- Lấy chiều cao của khối bằng phương thức offsetTop ở đây thì minhf phải trừ đi một khoảng cách để có hiệu ứng theo ý muốn của mình.
- Sau đó là add và remove class thôi
- Cuối cùng là xử lý css với animation
Vậy là mình đã làm xong Bài tập javascript 10 – Xử lý hiệu ứng cuộn chuột của trang kênh14 phần 2 rồi. Đây là những ứng sử dụng rất nhiều hiện nay. Tuy nhìn đơn giản vậy thôi nhưng khi xử lý những thuộc tính css phức tạp hơn thì nhìn rất đẹp đấy. Vì đây là bài hướng dẫn cơ bản nên mình không thực hiện quá phức tạp css . Chúng ta đang học javascript mà :D. Mình xin được kết thúc bài viết tại đây.
Xem bài viết tiếp theo tại đây.