Đây là bài tập HTML CSS cơ bản đầu tiên mà chúng ta nên làm .Ở bài viết này mình sẽ hướng dẫn các bạn sẽ làm trang Zing.vn bằng HTML và CSS. Nói nghe ghê vậy thối chứ chúng ta sẽ làm một phần nhỏ trước :D, mình sẽ bắt đầu luôn.

Bài tập HTML CSS
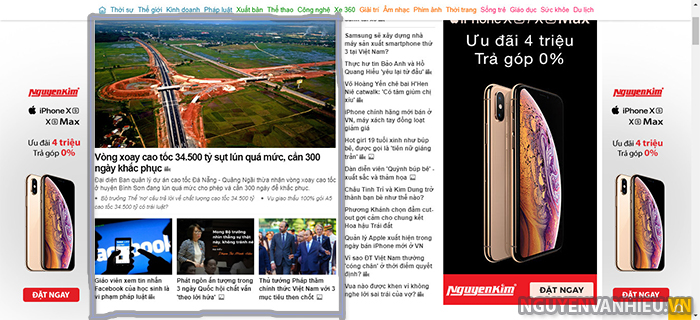
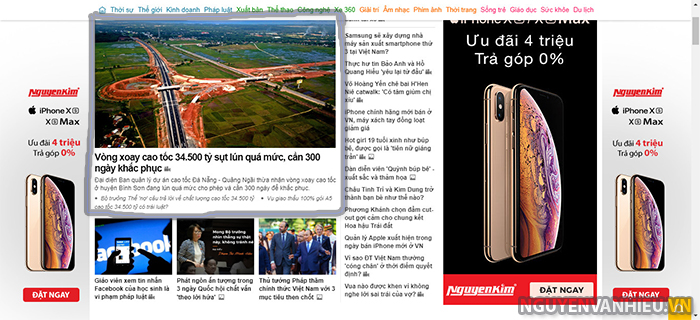
Chúng ta sẽ làm phần nội dung mà mình khoanh tròn 😀

Kiến thức cần có:
Các thẻ HTML cơ bản:
- Thẻ đóng khối
<section><article><div> - Thẻ tiêu đề
<h1><h2>… - Thẻ đoạn văn
<p> - Thẻ hình ảnh
<img> - Thẻ link
<a> - Thẻ danh sách
ul
Các thuộc tính css cơ bản:
Xem ở bài viết trước nhé 😀
Phân tích bài tập:
Bài này khá đơn giản chúng ta sẽ chia thành 2 phần
- Phần to

- Phần nhỏ

Phần to:
- Có một ảnh lớn
- Tiêu đề
<h2> - Danh sách chứa 2 dòng chữ nhỏ phía dưới
- Tất cả đều là liên kết nên có thẻ
<a>ở ngoài - Được chứa bởi một khối
<div>
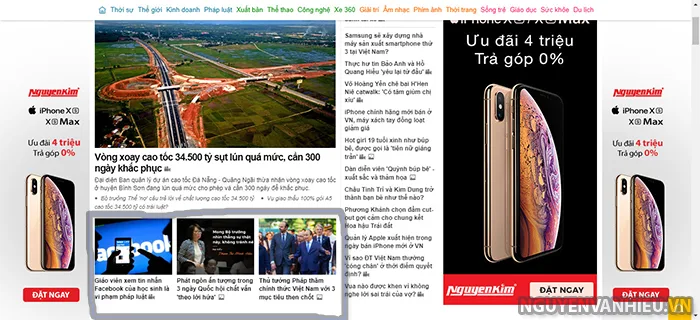
Phần nhỏ
- Có 3 ảnh nhỏ
- 3 thẻ
<p>chứa 3 dòng text - Tất cả đều là liên kết nên có thẻ
<a>ở ngoài - Phần này giống nhau chúng ta chỉ cần làm 1 khối rồi x3 lên sau đó thay đổi nội dung là ok
- Được chứa bởi một khối
<article>
Hai phần này sẽ được chứa bởi khối <section>
Bây giờ mình sẽ code:
Code html:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
<!DOCTYPE html> <html> <head> <title>Zing.vn - Tin tức 24h</title> <link rel="stylesheet" type="text/css" href="zing.css"> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.4.2/css/all.css" integrity="sha384-/rXc/GQVaYpyDdyxK+ecHPVYJSN9bmVFBvjA/9eOB+pb3F2w2N6fc5qB9Ew5yIns" crossorigin="anonymous"> <!-- Thêm thẻ này để sử dụng icon tại font awesome --> </head> <body> <section> <div> <a href="https://news.zing.vn/giao-vien-xem-tin-nhan-facebook-cua-hoc-sinh-la-vi-pham-phap-luat-post889215.html"><img src="https://znews-photo.zadn.vn/w660/Uploaded/Sotntb/2018_11_02/Anh_1_vong_xoay.jpg"></a> <a href="https://news.zing.vn/giao-vien-xem-tin-nhan-facebook-cua-hoc-sinh-la-vi-pham-phap-luat-post889215.html"><h2>Vòng xoay cao tốc 34.500 tỷ sụt lún quá mức, cần 300 ngày khắc phục <i class="fas fa-video"></i></h2></a> <p>Đại diện Ban quản lý dự án cao tốc Đà Nẵng - Quảng Ngãi thừa nhận vòng xoay cao tốc ở huyện Bình Sơn đang lún quá mức cho phép và cần 300 ngày để khắc phục.</p> <ul> <li><a href="https://news.zing.vn/nu-sinh-lop-5-gay-chu-y-vi-khong-muon-hoc-harvard-chi-can-hanh-phuc-post888308.html">Nữ sinh lớp 5 gây chú ý vì không muốn học Harvard, chỉ cần hạnh phúc</a></li> <li><a href="https://news.zing.vn/hieu-truong-dai-hoc-o-sai-gon-bi-mien-nhiem-vi-nghi-van-bang-cap-post889141.html">Hiệu trưởng đại học ở Sài Gòn bị miễn nhiệm vì nghi vấn bằng cấp</a></li> </ul> </div> <!-- khối to --> <article> <img src="https://znews-photo.zadn.vn/w660/Uploaded/pirr/2018_11_02/photo11541128228238911169409crop15411282438851498562240.jpg"> <a href="https://news.zing.vn/phat-ngon-an-tuong-trong-3-ngay-quoc-hoi-chat-van-theo-loi-hua-post889169.html"><p>Phát ngôn ấn tượng trong 3 ngày Quốc hội chất vấn 'theo lời hứa' </p></a> </article> <!-- khối nhỏ --> <article> <img src="https://znews-photo.zadn.vn/w660/Uploaded/iutmtn/2018_11_02/6.jpg"> <a href="https://news.zing.vn/truong-doan-dt-viet-nam-can-giai-quyet-van-de-tam-ly-o-aff-cup-2018-post889203.html"><p>Trưởng đoàn ĐT Việt Nam: Cần giải quyết vấn đề tâm lý ở AFF Cup 2018</p></a> </article> <!-- khối nhỏ --> <article> <img src="https://znews-photo.zadn.vn/w660/Uploaded/mdf_xqymrk/2018_11_02/thu_tuong.jpg"> <a href="https://news.zing.vn/viet-nam-hon-20-nam-khong-thang-indonesia-noi-so-lon-hon-ca-thai-lan-post889170.html"><p>Việt Nam hơn 20 năm không thắng Indonesia: Nỗi sợ lớn hơn cả Thái Lan?</p></a> </article> <!-- khối nhỏ --> </section> </body> </html> |
Code css:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 |
*{ margin:0; padding:0; border:none; } /*reset css*/ a{ text-decoration:none; color:black; } /*bỏ gạch chân tất cả link liên kết và để chữ màu đen*/ section{ width: 485px; height: 600px; margin-left: 185px; } /*Đặt kích thước cho khối to section và dịch lề trái 185px*/ article{ width:153px; height: 190px; float:left; padding-right: 8px; } /*Đặt kích thước cho các khối nhỏ và căn trái */ article img{ width:153px; height: 114px; } /*Đặt kích thước cho các ảnh trong khối nhỏ*/ article p{ font-family: arial; font-weight: lighter; font-size: 12px; } /*Đặt font chữ , định dạng đậm và kích cỡ chữ của thẻ p trong khối nhỏ */ div img{ width:475px; height: 260px; } /*Đặt kích thước cho ảnh trong khối to*/ ul{ margin-top:5px; margin-bottom: 17px; } /*Căn lề dưới và lề trên cho ul*/ ul li{ margin-right: 15px; display: inline; font-size: 12px; font-style:italic; } /*Định dạng danh sách */ div h2{ font-size:20px; margin-bottom: 10px; } /*Đặt kích thước cho thẻ h2 trong khối div và dãn lề dưới */ div p{ font-size:14px; /*Đặt kích thước cho thẻ p trong khối div */ } i{ color:gray; font-size: 12px; } /*Định dạng icon*/ |
Okê xong rồi đấy, các bạn cứ làm giống như mình đã phân tích. Trong bài thì mình đã chèn icon cái máy quay vào nếu ai chưa biết mình sẽ hướng dẫn luôn
Thêm thẻ này vào phần <head> để sử dụng được icon trên trang fontawesome.com
|
1 |
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.4.2/css/all.css" integrity="sha384-/rXc/GQVaYpyDdyxK+ecHPVYJSN9bmVFBvjA/9eOB+pb3F2w2N6fc5qB9Ew5yIns" crossorigin="anonymous"> |
Bạn có thể lấy thẻ này bằng cách tra google từ khóa get fontawesome rồi coppy paste thôi.
Sau đó vào trang fontawesome.com để tìm kiếm icon muốn thêm ví dụ ở trên mình chọn icon camera bằng cách :
- Gõ tìm kiếm camera
- Click vào icon muốn thêm
- Coppy đoạn mã rồi dán vào phần HTML ta muốn đặt icon
Mình sẽ làm nhiều bài tập khác trong những bài viết sau, mình xin được kết thúc bài viết tại đây.