AJAX và Bootstrap là gì?
AJAX (Asynchronous JavaScript and XML) trong các ứng dụng web được sử dụng để cập nhật một phần của trang web và lấy dữ liệu từ máy chủ bất đồng bộ. AJAX giúp cải thiện hiệu năng của ứng dụng web và làm cho ứng dụng thân thiện với người dùng hơn.
Bootstrap là một trong các Framework phổ biến của HTML, CSS và JS được xây dựng cho mục đích “reponsive”, tương thích trên nhiều kích thước màn hình khác nhau.
Xây dựng các chức năng CRUD
Đầu tiên, bạn hãy tạo mới một “ASP.NET Web Application”.

Chọn “Empty ASP.NET MVC template” và click OK.



Content và Scripts được thêm vào Solution Explorer.

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
--Select Employees Create Procedure SelectEmployee as Begin Select * from Employee; End --Insert and Update Employee Create Procedure InsertUpdateEmployee ( @Id integer, @Name nvarchar(50), @Age integer, @State nvarchar(50), @Country nvarchar(50), @Action varchar(10) ) As Begin if @Action='Insert' Begin Insert into Employee(Name,Age,[State],Country) values(@Name,@Age,@State,@Country); End if @Action='Update' Begin Update Employee set Name=@Name,Age=@Age,[State]=@State,Country=@Country where EmployeeID=@Id; End End --Delete Employee Create Procedure DeleteEmployee ( @Id integer ) as Begin Delete Employee where EmployeeID=@Id; End |
Click chuột phải vào thư mục
Models và thêm class Employee.cs.
Employee.cs Code
|
1 2 3 4 5 6 7 8 9 10 11 12 |
public class Employee { public int EmployeeID { get; set; } public string Name { get; set; } public int Age { get; set; } public string State { get; set; } public string Country { get; set; } } |
Tiếp tục tạo một một class trong thư mục Models có tên là EmployeeDB.cs. Class này đảm nhận việc giao tiếp với cơ sở dữ liệu. Ở đây, tôi sẽ sử dụng ADO.NET để lấy dữ liệu từ SQL.
EmployeeDB.cs code
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 |
public class EmployeeDB { //declare connection string string cs = ConfigurationManager.ConnectionStrings["DBCS"].ConnectionString; //Return list of all Employees public List<Employee> ListAll() { List<Employee> lst = new List<Employee>(); using(SqlConnection con=new SqlConnection(cs)) { con.Open(); SqlCommand com = new SqlCommand("SelectEmployee",con); com.CommandType = CommandType.StoredProcedure; SqlDataReader rdr = com.ExecuteReader(); while(rdr.Read()) { lst.Add(new Employee { EmployeeID=Convert.ToInt32(rdr["EmployeeId"]), Name=rdr["Name"].ToString(), Age = Convert.ToInt32(rdr["Age"]), State = rdr["State"].ToString(), Country = rdr["Country"].ToString(), }); } return lst; } } //Method for Adding an Employee public int Add(Employee emp) { int i; using(SqlConnection con=new SqlConnection(cs)) { con.Open(); SqlCommand com = new SqlCommand("InsertUpdateEmployee", con); com.CommandType = CommandType.StoredProcedure; com.Parameters.AddWithValue("@Id",emp.EmployeeID); com.Parameters.AddWithValue("@Name", emp.Name); com.Parameters.AddWithValue("@Age", emp.Age); com.Parameters.AddWithValue("@State", emp.State); com.Parameters.AddWithValue("@Country", emp.Country); com.Parameters.AddWithValue("@Action", "Insert"); i = com.ExecuteNonQuery(); } return i; } //Method for Updating Employee record public int Update(Employee emp) { int i; using (SqlConnection con = new SqlConnection(cs)) { con.Open(); SqlCommand com = new SqlCommand("InsertUpdateEmployee", con); com.CommandType = CommandType.StoredProcedure; com.Parameters.AddWithValue("@Id", emp.EmployeeID); com.Parameters.AddWithValue("@Name", emp.Name); com.Parameters.AddWithValue("@Age", emp.Age); com.Parameters.AddWithValue("@State", emp.State); com.Parameters.AddWithValue("@Country", emp.Country); com.Parameters.AddWithValue("@Action", "Update"); i = com.ExecuteNonQuery(); } return i; } //Method for Deleting an Employee public int Delete(int ID) { int i; using (SqlConnection con = new SqlConnection(cs)) { con.Open(); SqlCommand com = new SqlCommand("DeleteEmployee", con); com.CommandType = CommandType.StoredProcedure; com.Parameters.AddWithValue("@Id", ID); i = com.ExecuteNonQuery(); } return i; } } |
Click chuột phải vào thư mục Controllers và thêm một “Empty Controller, đặt tên nó là HomeController.

Bây giờ, hãy mở HomeController và thêm vào các action sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
public class HomeController : Controller { EmployeeDB empDB = new EmployeeDB(); // GET: Home public ActionResult Index() { return View(); } public JsonResult List() { return Json(empDB.ListAll(),JsonRequestBehavior.AllowGet); } public JsonResult Add(Employee emp) { return Json(empDB.Add(emp), JsonRequestBehavior.AllowGet); } public JsonResult GetbyID(int ID) { var Employee = empDB.ListAll().Find(x => x.EmployeeID.Equals(ID)); return Json(Employee, JsonRequestBehavior.AllowGet); } public JsonResult Update(Employee emp) { return Json(empDB.Update(emp), JsonRequestBehavior.AllowGet); } public JsonResult Delete(int ID) { return Json(empDB.Delete(ID), JsonRequestBehavior.AllowGet); } } |
Click chuột phải vào Index action của HomeController và click chọn “Add View”. Do chúng ta cần sử dụng AJAX và Bootstrap, nên cần thêm liên kết tới chúng ở head section của view này. Chúng ta cũng thêm kết nối tới employee.js – nơi mà ta sẽ code các chức năng CRUD.
|
1 2 3 4 |
<script src="~/Scripts/jquery-1.9.1.js"></script> <script src="~/Scripts/bootstrap.js"></script> <link href="~/Content/bootstrap.css" rel="stylesheet" /> <script src="~/Scripts/employee.js"></script> |
Thêm đoạn code sau và Index.cshtml view:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 |
<div class="container"> <h2>Employees Record</h2> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal" onclick="clearTextBox();">Add New Employee</button><br /><br /> <table class="table table-bordered table-hover"> <thead> <tr> <th> ID </th> <th> Name </th> <th> Age </th> <th> State </th> <th> Country </th> <th> Action </th> </tr> </thead> <tbody class="tbody"> </tbody> </table> </div> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal">×</button> <h4 class="modal-title" id="myModalLabel">Add Employee</h4> </div> <div class="modal-body"> <form> <div class="form-group"> <label for="EmployeeId">ID</label> <input type="text" class="form-control" id="EmployeeID" placeholder="Id" disabled="disabled"/> </div> <div class="form-group"> <label for="Name">Name</label> <input type="text" class="form-control" id="Name" placeholder="Name"/> </div> <div class="form-group"> <label for="Age">Age</label> <input type="text" class="form-control" id="Age" placeholder="Age" /> </div> <div class="form-group"> <label for="State">State</label> <input type="text" class="form-control" id="State" placeholder="State"/> </div> <div class="form-group"> <label for="Country">Country</label> <input type="text" class="form-control" id="Country" placeholder="Country"/> </div> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-primary" id="btnAdd" onclick="return Add();">Add</button> <button type="button" class="btn btn-primary" id="btnUpdate" style="display:none;" onclick="Update();">Update</button> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> </div> </div> </div> </div> |
Trong đoạn code trên, chúng ta đã thêm button để thêm mới một Employee. Khi click vào, nó sẽ mở một cửa sổ có các trường để chúng ta điền thông tin và lưu lại. Tôi cũng đã thêm vào 1 bảng để hiển thị danh sách Employee sử dụng AJAX để nạp dữ liệu.
employee.js code
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 |
//Load Data in Table when documents is ready $(document).ready(function () { loadData(); }); //Load Data function function loadData() { $.ajax({ url: "/Home/List", type: "GET", contentType: "application/json;charset=utf-8", dataType: "json", success: function (result) { var html = ''; $.each(result, function (key, item) { html += '<tr>'; html += '<td>' + item.EmployeeID + '</td>'; html += '<td>' + item.Name + '</td>'; html += '<td>' + item.Age + '</td>'; html += '<td>' + item.State + '</td>'; html += '<td>' + item.Country + '</td>'; html += '<td><a href="#" onclick="return getbyID(' + item.EmployeeID + ')">Edit</a> | <a href="#" onclick="Delele(' + item.EmployeeID + ')">Delete</a></td>'; html += '</tr>'; }); $('.tbody').html(html); }, error: function (errormessage) { alert(errormessage.responseText); } }); } //Add Data Function function Add() { var res = validate(); if (res == false) { return false; } var empObj = { EmployeeID: $('#EmployeeID').val(), Name: $('#Name').val(), Age: $('#Age').val(), State: $('#State').val(), Country: $('#Country').val() }; $.ajax({ url: "/Home/Add", data: JSON.stringify(empObj), type: "POST", contentType: "application/json;charset=utf-8", dataType: "json", success: function (result) { loadData(); $('#myModal').modal('hide'); }, error: function (errormessage) { alert(errormessage.responseText); } }); } //Function for getting the Data Based upon Employee ID function getbyID(EmpID) { $('#Name').css('border-color', 'lightgrey'); $('#Age').css('border-color', 'lightgrey'); $('#State').css('border-color', 'lightgrey'); $('#Country').css('border-color', 'lightgrey'); $.ajax({ url: "/Home/getbyID/" + EmpID, typr: "GET", contentType: "application/json;charset=UTF-8", dataType: "json", success: function (result) { $('#EmployeeID').val(result.EmployeeID); $('#Name').val(result.Name); $('#Age').val(result.Age); $('#State').val(result.State); $('#Country').val(result.Country); $('#myModal').modal('show'); $('#btnUpdate').show(); $('#btnAdd').hide(); }, error: function (errormessage) { alert(errormessage.responseText); } }); return false; } //function for updating employee's record function Update() { var res = validate(); if (res == false) { return false; } var empObj = { EmployeeID: $('#EmployeeID').val(), Name: $('#Name').val(), Age: $('#Age').val(), State: $('#State').val(), Country: $('#Country').val(), }; $.ajax({ url: "/Home/Update", data: JSON.stringify(empObj), type: "POST", contentType: "application/json;charset=utf-8", dataType: "json", success: function (result) { loadData(); $('#myModal').modal('hide'); $('#EmployeeID').val(""); $('#Name').val(""); $('#Age').val(""); $('#State').val(""); $('#Country').val(""); }, error: function (errormessage) { alert(errormessage.responseText); } }); } //function for deleting employee's record function Delele(ID) { var ans = confirm("Are you sure you want to delete this Record?"); if (ans) { $.ajax({ url: "/Home/Delete/" + ID, type: "POST", contentType: "application/json;charset=UTF-8", dataType: "json", success: function (result) { loadData(); }, error: function (errormessage) { alert(errormessage.responseText); } }); } } //Function for clearing the textboxes function clearTextBox() { $('#EmployeeID').val(""); $('#Name').val(""); $('#Age').val(""); $('#State').val(""); $('#Country').val(""); $('#btnUpdate').hide(); $('#btnAdd').show(); $('#Name').css('border-color', 'lightgrey'); $('#Age').css('border-color', 'lightgrey'); $('#State').css('border-color', 'lightgrey'); $('#Country').css('border-color', 'lightgrey'); } //Valdidation using jquery function validate() { var isValid = true; if ($('#Name').val().trim() == "") { $('#Name').css('border-color', 'Red'); isValid = false; } else { $('#Name').css('border-color', 'lightgrey'); } if ($('#Age').val().trim() == "") { $('#Age').css('border-color', 'Red'); isValid = false; } else { $('#Age').css('border-color', 'lightgrey'); } if ($('#State').val().trim() == "") { $('#State').css('border-color', 'Red'); isValid = false; } else { $('#State').css('border-color', 'lightgrey'); } if ($('#Country').val().trim() == "") { $('#Country').css('border-color', 'Red'); isValid = false; } else { $('#Country').css('border-color', 'lightgrey'); } return isValid; } |
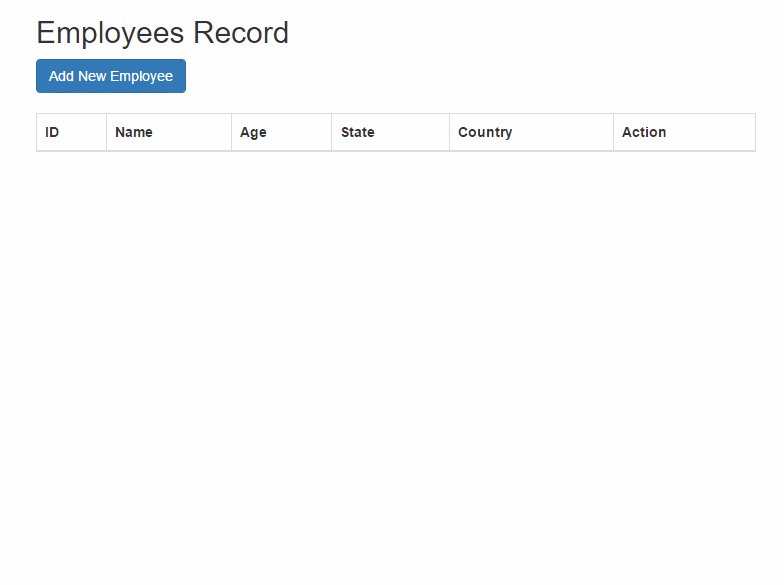
Build và run chương trình, chúng ta sẽ có kết quả như sau:
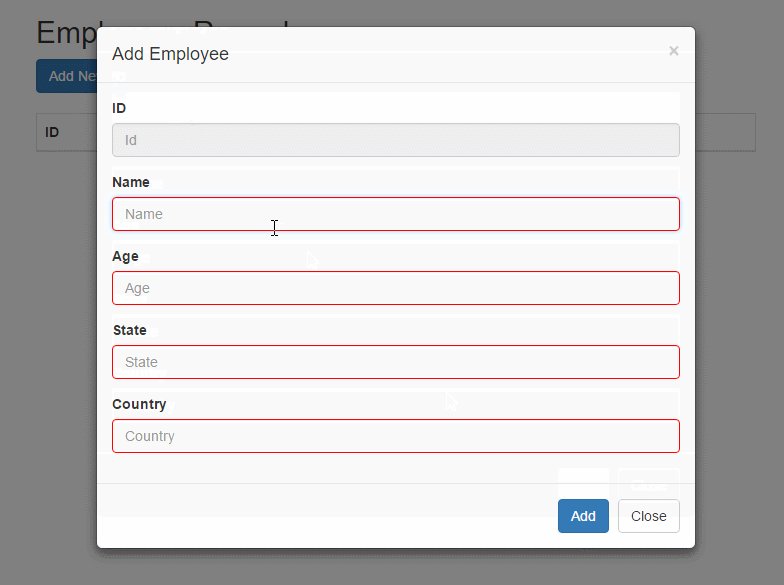
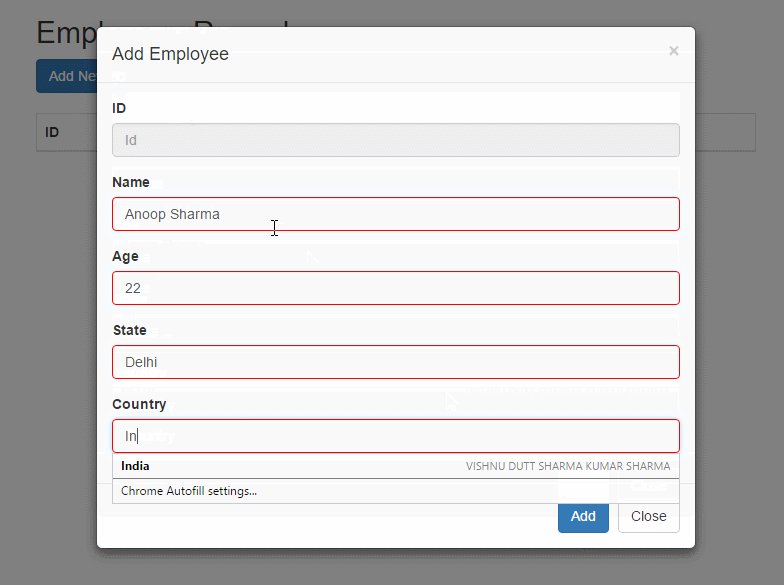
Adding a Record (Preview)
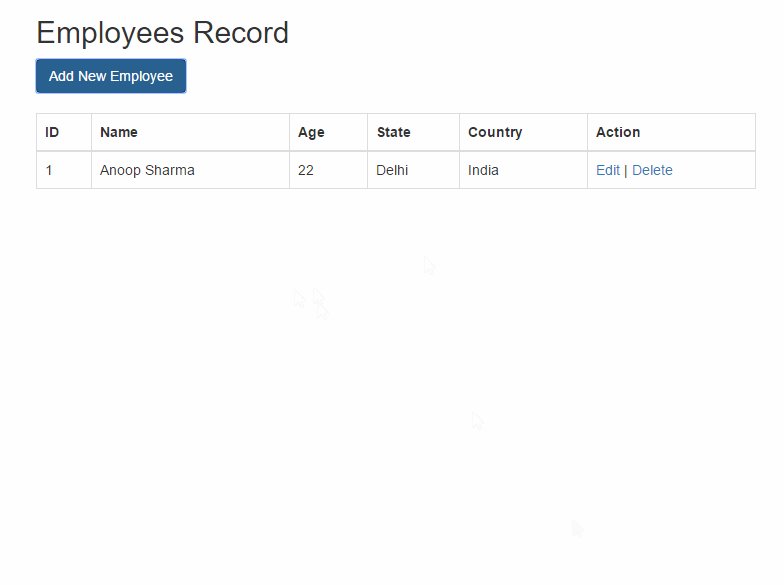
 Editing a Record (Preview)
Editing a Record (Preview)

Delete a Record(Preview)

Link download source code hướng dẫn: CRUDAjax.zip