Tiếp tục với loạt bài viết hướng dẫn làm những hiệu ứng hover với một vài thuộc tính đơn giản của css 3, nhưng chất. Ở bài viết này mình sẽ làm hiệu ứng tương tác với hình ảnh phần 8. Mình xin được bắt đầu bài viết.

Mô tả hiệu ứng
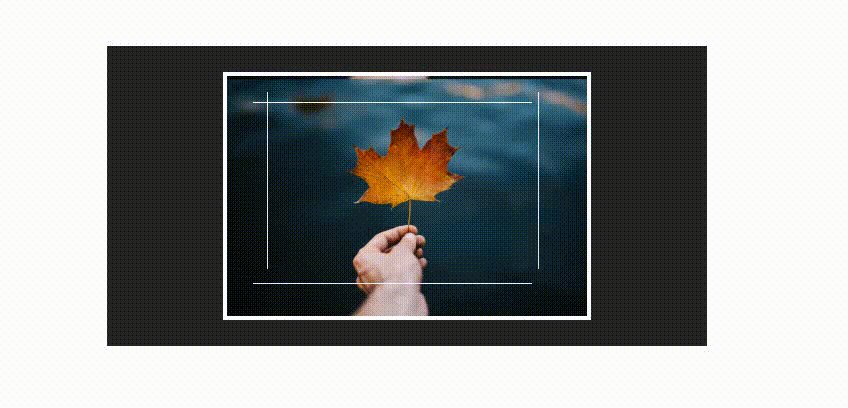
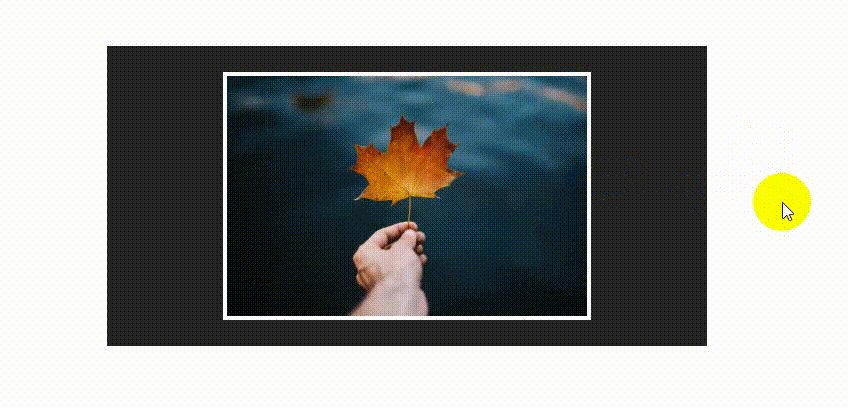
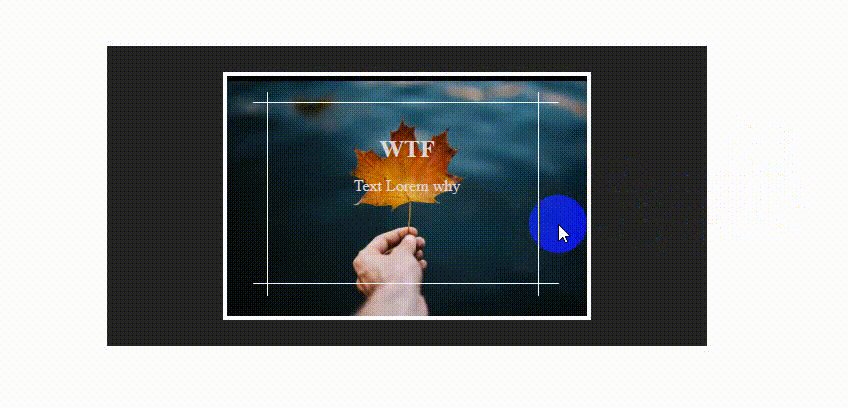
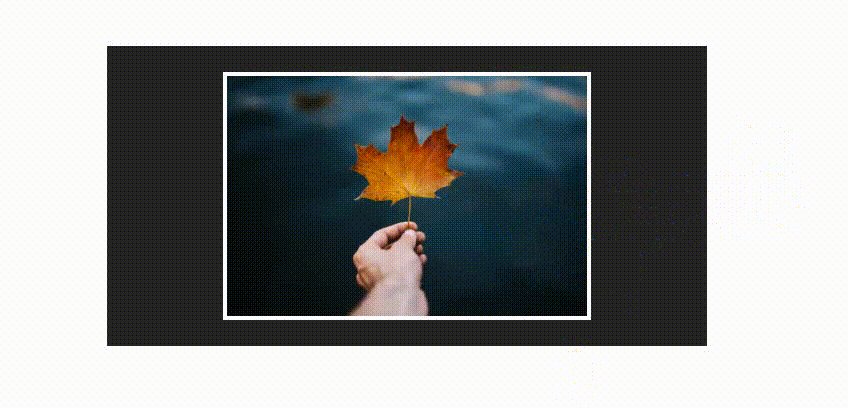
Di chuột vào ảnh tạo hiểu ứng mấy cái viền dài ra, đồng thời xuất hiện text và cái ảnh nó dịch xuống tí.
Hiệu ứng hover tương tác với hình ảnh phần 8
Demo: Các bạn click vào đây để xem kết quả, bây giờ mình sẽ code và giải thích ngay phía sau.
Code: html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!doctype html> <html> <head> <title>hover</title> <link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet"> </head> <body> <div class="wraper"> <div class="img"> <div class="txt"> <h2>WTF</h2> <p>Text Lorem why </p> </div> </div> </div> </body> </html> |
Code: CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 |
.wraper { width: 600px; height: 300px; background-color: #000000db; position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); } .img { background: black url(https://images.unsplash.com/photo-1544554041-94d4bcd56951?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1498&q=80) center center; width: 60%; height: 80%; background-size: cover; margin: auto; margin-top: 26px; border: 4px solid white; position: relative; transition: all 0.3s; } div.txt{ color: #e0d6d6; text-align: center; margin-top: 60px; opacity: 0; } p { line-height: 5px; } .wraper:after { } .img:after { content: ""; width: 10%; height: 75%; border-top: 1px solid white; border-bottom: 1px solid white; position: absolute; top: 26px; left: 26px; transition: all 0.8s; opacity: 0; } .img:before { content: ""; width: 75%; height: 10%; border-left: 1px solid white; border-right: 1px solid white; position: absolute; top: 16px; left: 40px; transition: all 0.5s; opacity: 0; } .img:hover:before{ opacity: 1; height: 85%; } .img:hover:after{ opacity: 1; width: 85%; } .img:hover { background-position-y: 5px; background-repeat: no-repeat; } .img:hover div.txt{ opacity: 1; } |
Kết quả:

Giải thích:
- Trước tiên chúng ta sẽ phân tích, nó gồm một khối to chứa 2 khối nhỏ, một khối chứa ảnh, một khối chứa text. Chúng ta sẽ tạo ra bốn cái viền bằng pseudo-element cái after và before ấy đỡ phải tạo nhiều div.
- Tiếp theo chúng ta sẽ css cho từng khối thôi. Đặt width height, căn chỉnh bằng position, đặt màu các kiểu.
- Mình nghĩ cốt lõi của bài này là tạo ra mấy cái viền đúng không ? chúng ta chỉ cần đặt kích thước cho after và before của khối img. Rồi căn chỉnh vị trí bằng position
- Tiếp đến tạo hiệu ứng hover, khi di chuột vào khối img và khối txt sẽ xảy ra hiệu và mấy cái viền dài ra , thì chúng ta sẽ đặt kích thước to lên là nó dài ra ấy mà.
- Để transition để tạo chuyển động dễ chịu hơn !
Ok vậy là xong rồi đấy, mình sẽ quay trờ lại với những hiệu ứng khác :D. Mình xin được kết thúc bài viết tại đây.
Xem bài viết tiếp theo tại đây.