Trong bài viết này mình sẽ hướng dẫn các bạn làm một menu đa cấp đơn giản bằng html css và thêm một tí javascript nữa. Tuy làm khá đơn giản nhưng nhìn nó cũng khá mượt 😀 và đặc biệt là nó còn responsive nữa. Mình xin được bắt đầu bài viết

Tạo menu đa cấp responsive bằng html css javascript
Demo:
Các bạn có thể click vào đây để xem kết quả, nhớ scale màn hình trình duyệt để xem giao diện trên mobile của nó.
Bây giờ mình sẽ code và giải thích chi tiết ngay phía sau
Code:html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width = device-width, initial-scale = 1"> <title>MenU</title> <link rel="stylesheet" type="text/css" href="menu.css"> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous"> </head> <body> <div class="sidebar"> <div class="logo"><h4>LOGO</h4></div> <nav> <ul> <li> <a href="#">Home</a> <ul class="cap_2"> <li>1QUE</li> <li>2QUE</li> <li>3QUE</li> </ul> </li> <li><a href="#">Daxua</a></li> <li><a href="#">Teemo</a></li> <li><a href="#">Fizz</a></li> <li><a href="#">Sona</a></li> <li><a href="#">Soraka</a></li> </ul> <div class="icon"> <i class="fas fa-bars"></i> </div> </nav> </div> </html> |
Code: css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 |
*{ margin:0; padding:0; border: none; } .sidebar { background-color: #192433; padding: 0 40px; height: 50px; line-height: 50px; font-family: sans-serif; color: white; } ul { float: right; } li { display: inline; transition: 0.3s; padding: 12px 18px; } .logo { float: left; cursor: pointer; } li a { color: white; text-decoration: none; } .icon { float: right; display: none; } ul li:hover{ background-color:#009688; border-radius: 3px; transition: 0.3s; } ul.cap_2 { width: 200px; height: 153px; border: 1px solid #192433; background-color: #192433; position: absolute; top: 39px; left: -13px; box-shadow: 2px 2px 4px 1px #00000057; display: none; } ul.cap_2 li { display: block; color: white; border-bottom: 1px solid white; padding: 0; text-align: center; cursor: pointer; } ul.cap_2 li:last-child { border: none; } li{ position: relative; } li:hover ul.cap_2 { display: block; } @media(max-width:1000px){ ul{ display: none; } ul.active { margin: 0; background-color:black; width: 100%; height: 100%; position: fixed; top:50px; left: 0px; display: block; } ul li{ display: block; text-align: center; border-bottom: 1px solid white } .icon{ display: block; } ul.cap_2{ width: 100%; height: 100%; position: fixed; z-index: 9999; left: 0px; } } |
Code: JS
|
1 2 3 4 5 6 7 |
document.addEventListener("DOMContentLoaded",function(){ var nut = document.querySelector('div.icon i'); var mobile = document.querySelector('ul'); nut.addEventListener('click',function(){ mobile.classList.toggle('active'); }) }) |
Kết Quả:
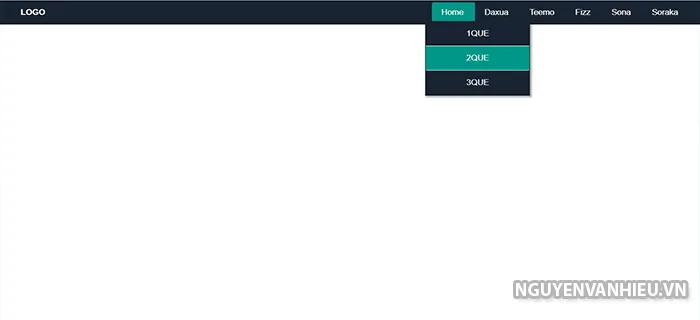
Giao diện trên pc

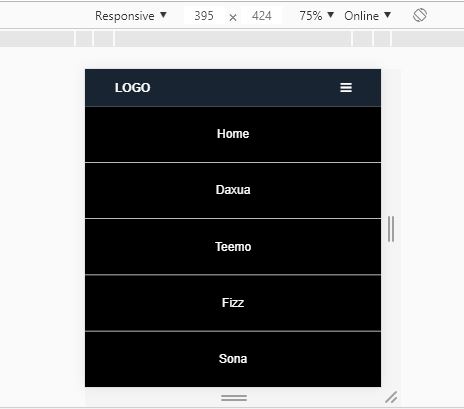
Giao diện trên mobile

Giải thích:
Chắc có lẽ mình không cần giải thích cách để tạo ra thanh ngang menu đúng không, vấn đề ở đây là tạo menu 2 cấp. Để tạo ra menu 2 cấp hoặc là n cấp chúng ta sẽ tạo thêm khối ul từ những thẻ li, sau đó sử dụng position relative và absolute để căn chỉnh vị trí là được rồi. Ẩn đi bằng cách đặt display:none cho khối li > ul, sau đó chúng ta tạo hiệu ứng hover. Trong hover thì đặt display:block để khi rê chuột vào menu xuất hiện.
Còn phần responsive, chúng ta cần một ít code js để xử lý. Chỉ là thêm bớt class bằng hàm toggle, tức là khi click vào icon nó sẽ add và remove class. Trong phần css lúc này chúng ta sẽ dụng thuộc tính position:fixed đặt width height và điều chỉnh vị trị của khối menu thôi. Chỉ vậy thôi :D.
Vậy là mình đã tạo ra một menu đa cấp responsive rất đơn giản rồi nhé. Mình xin được kết thúc bài viết tại đây.
Xem các bài viết khác tại đây